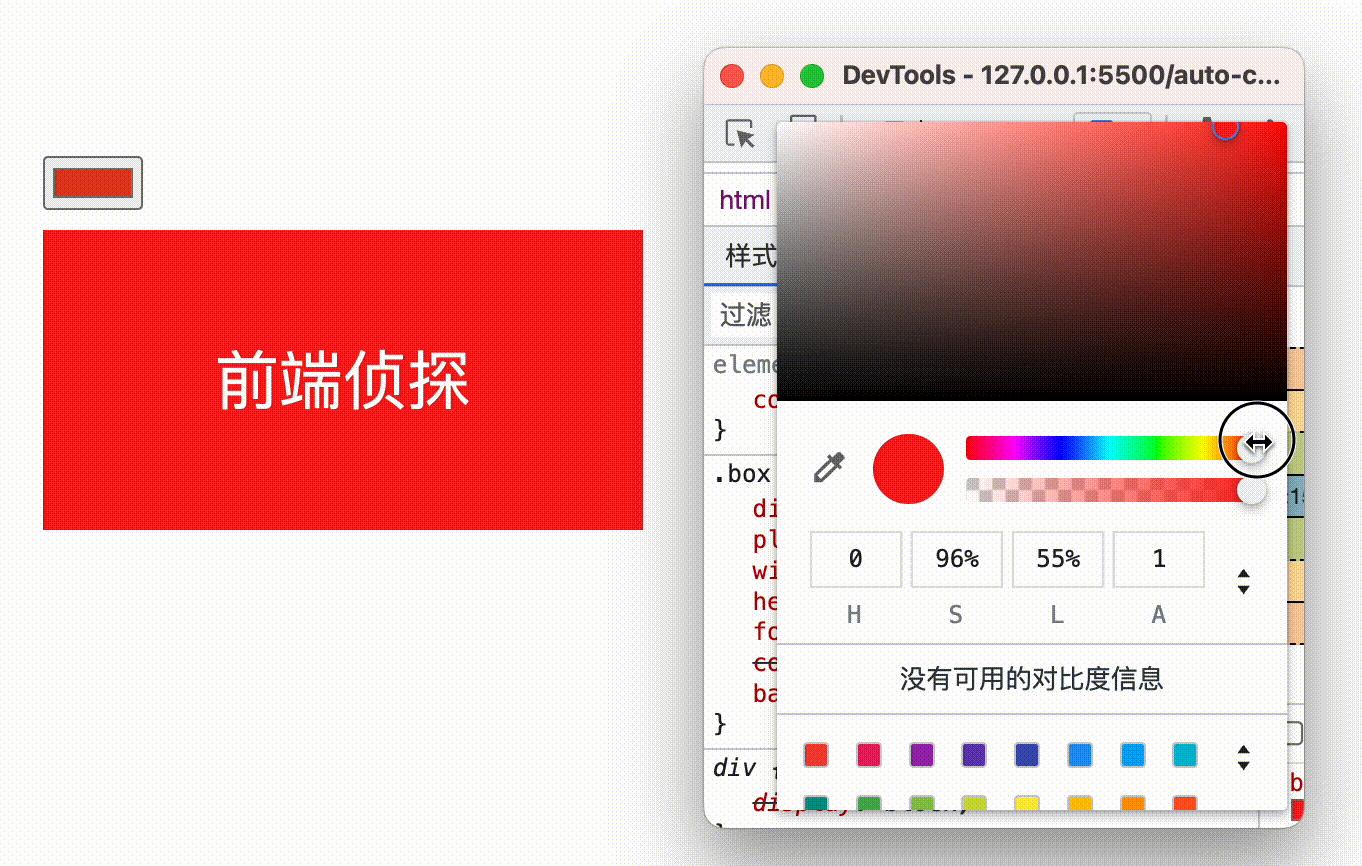
css怎么给图片加遮盖

1824 x 959

css 遮罩文字居中,css遮罩全屏居中对齐的实现方式

1917 x 1016

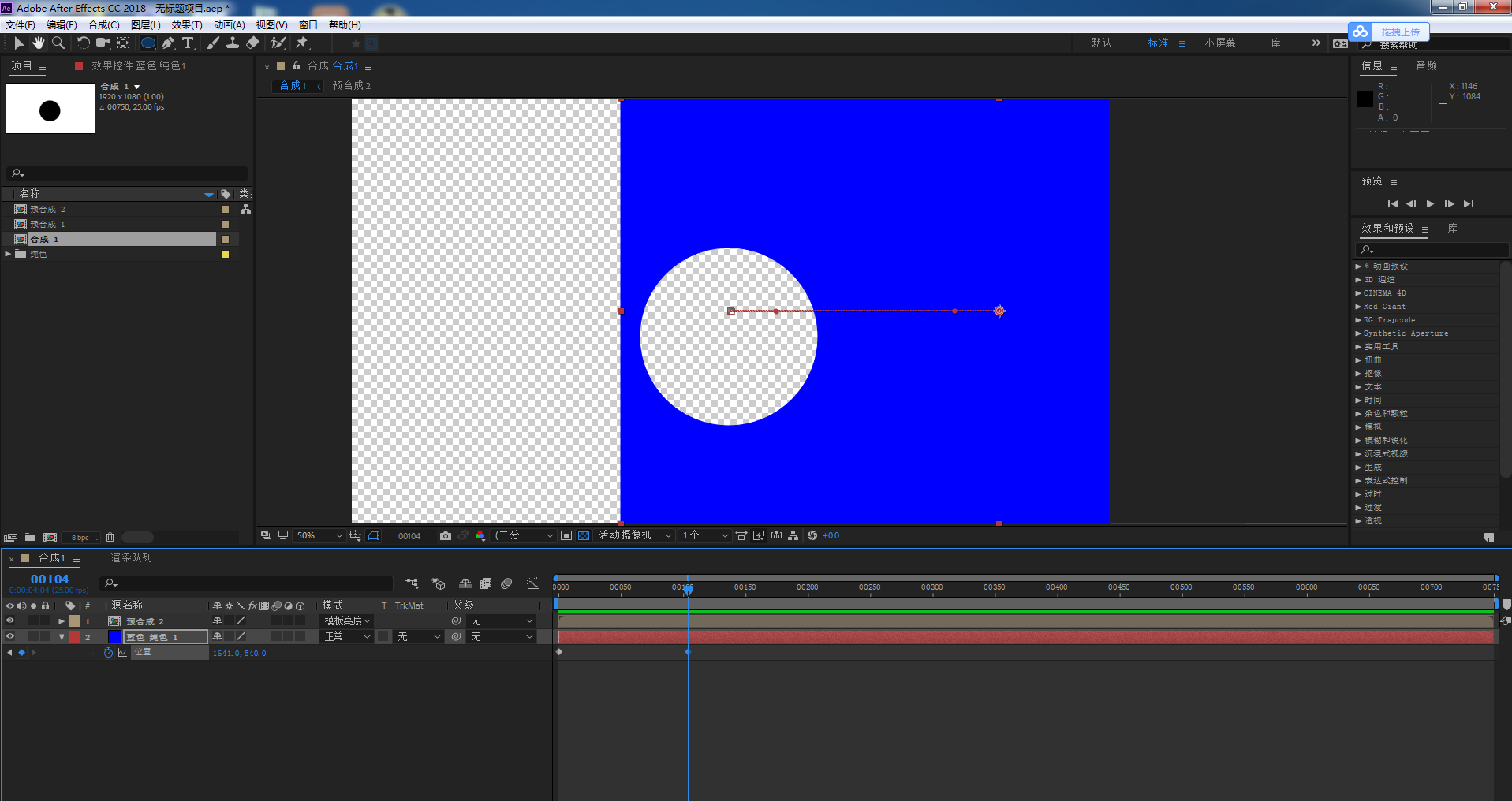
html遮罩底下的不动,AE做遮罩,如何让遮罩不动,底下的素材动?-CSDN博客

1200 x 780

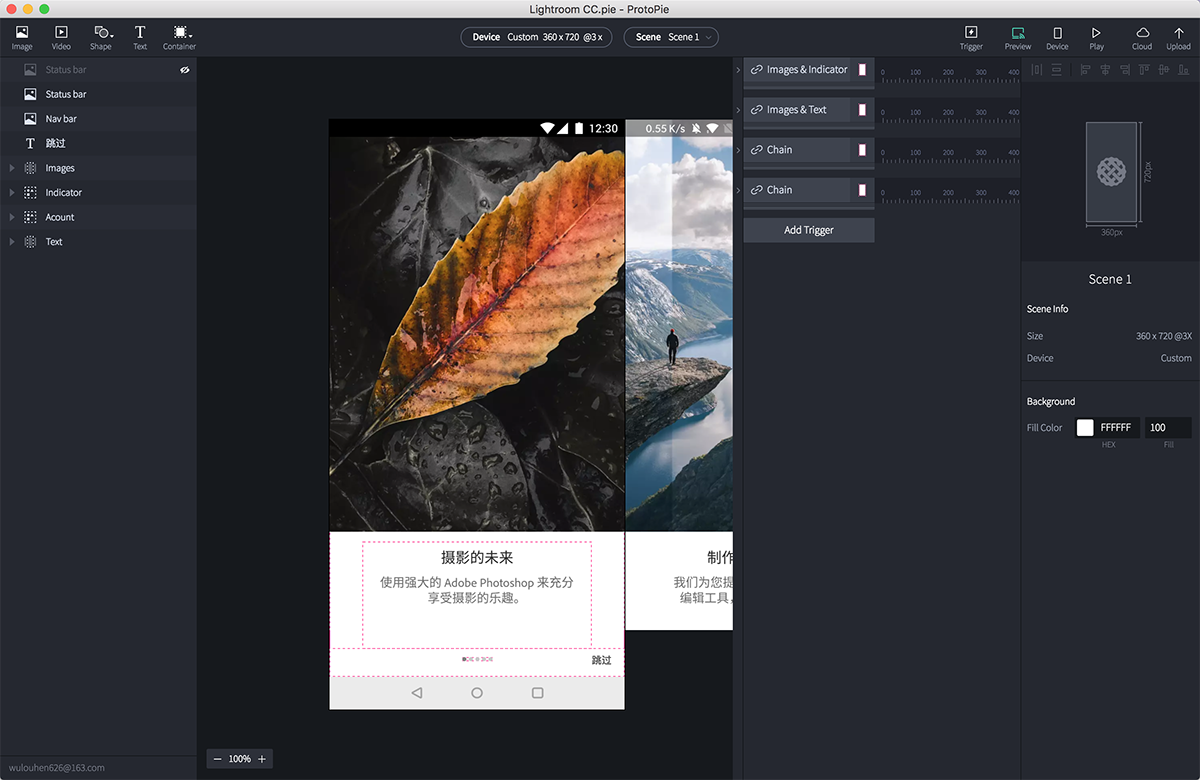
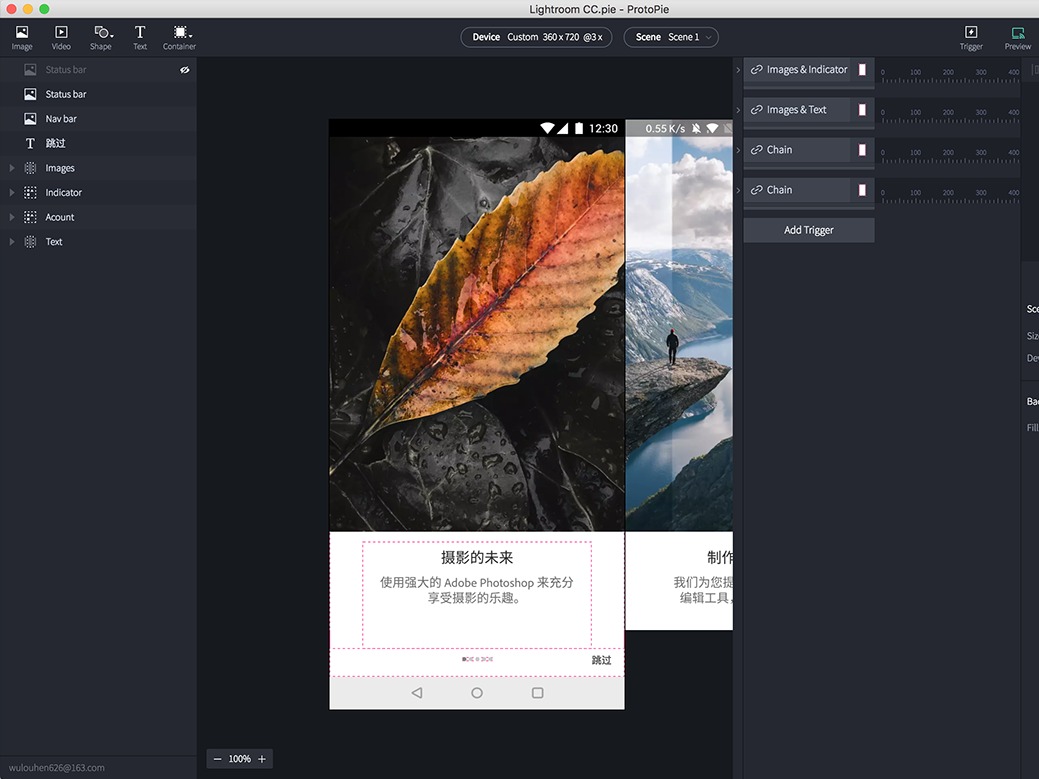
ProtoPie图片切换加遮罩效果|UI|交互/UE|wendao6 - 原创作品 - 站酷 (ZCOOL)

1919 x 1013

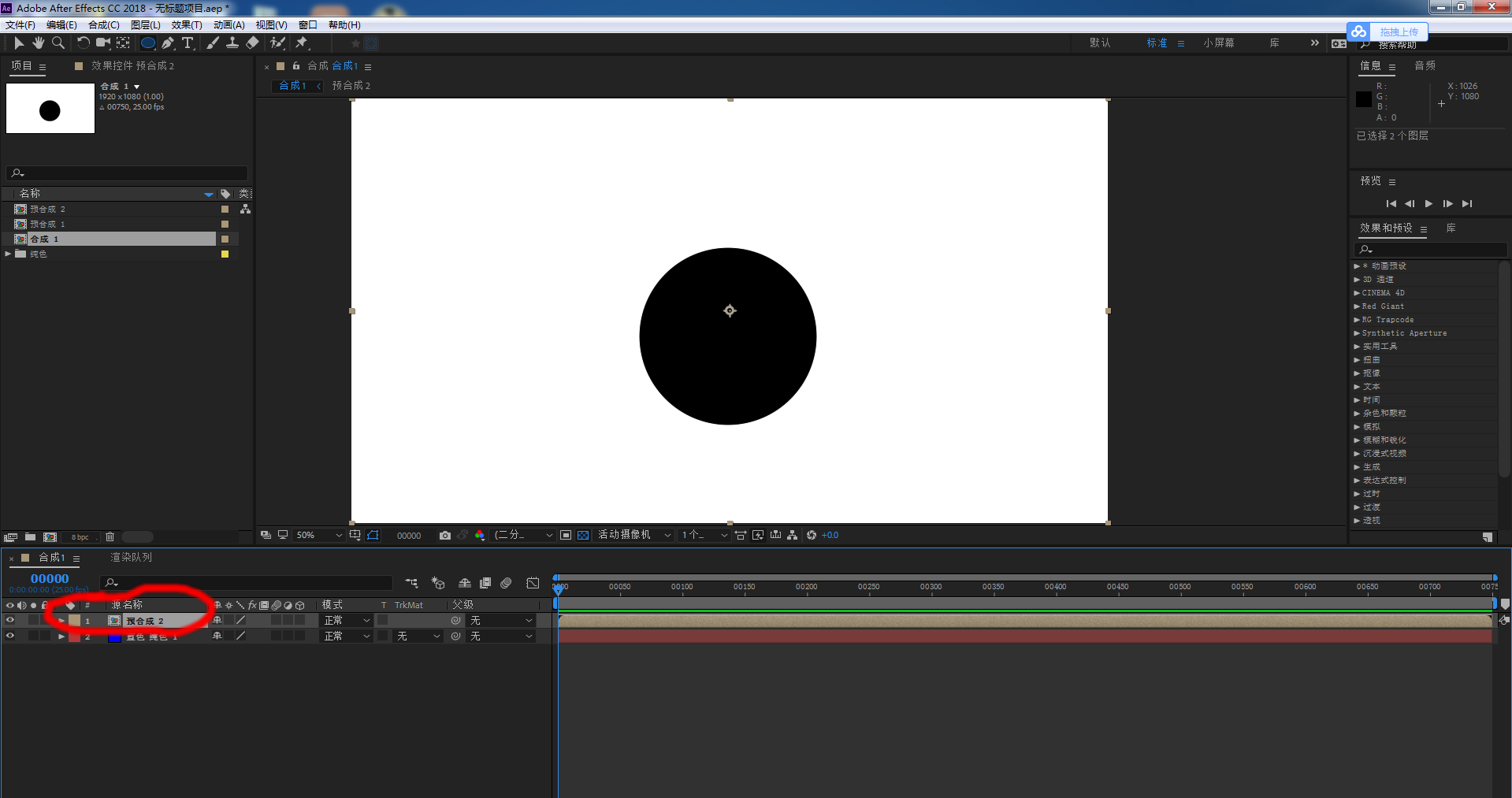
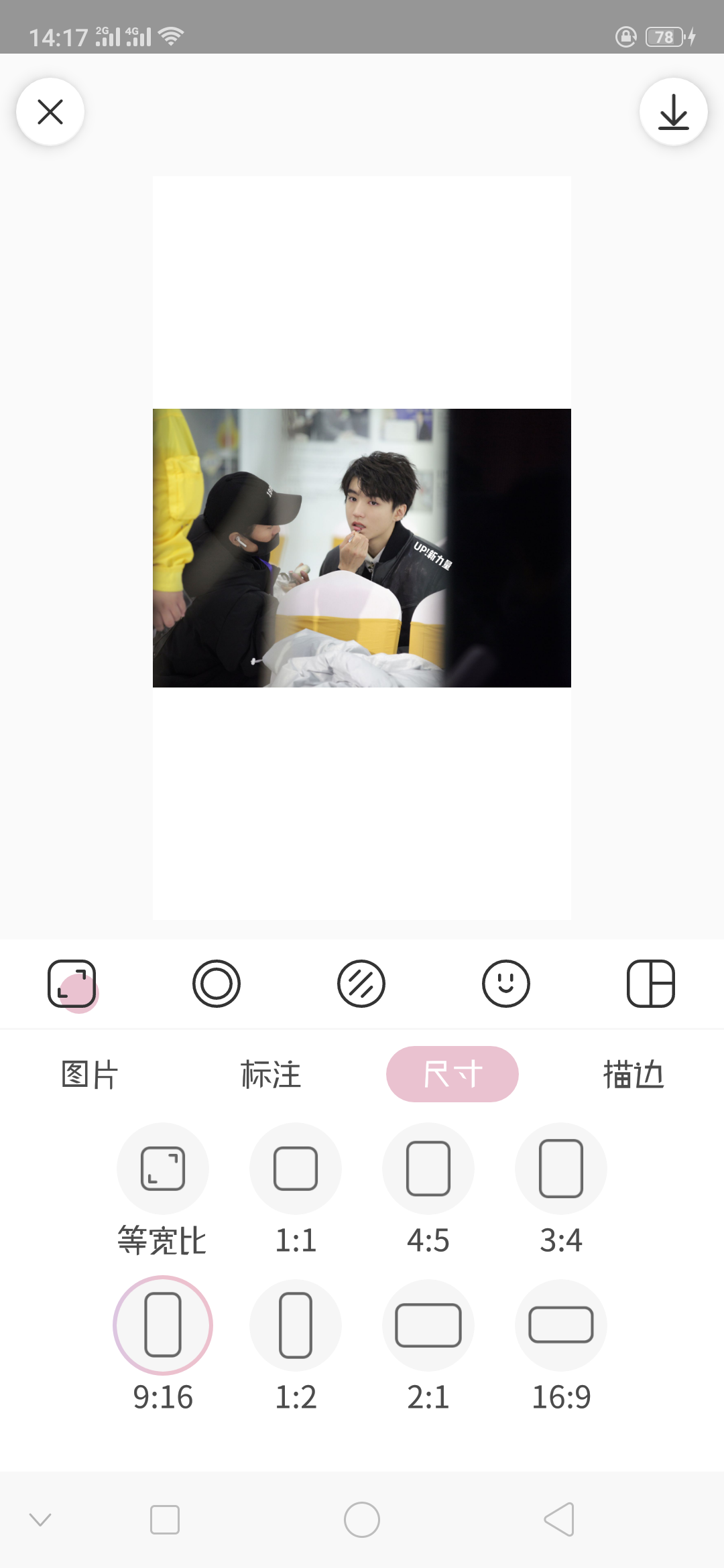
html遮罩底下的不动,AE做遮罩,如何让遮罩不动,底下的素材动?-CSDN博客

1080 x 1502

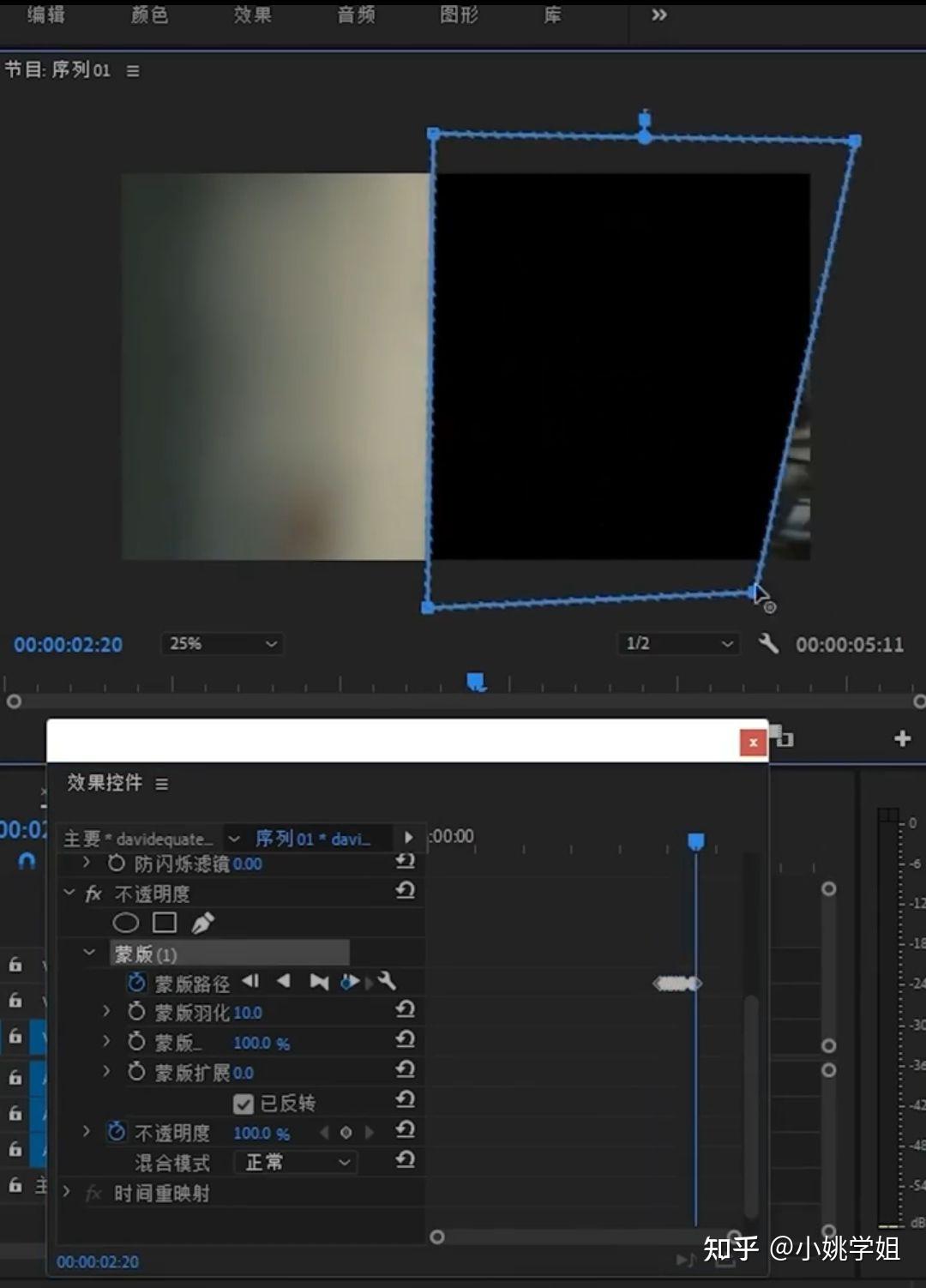
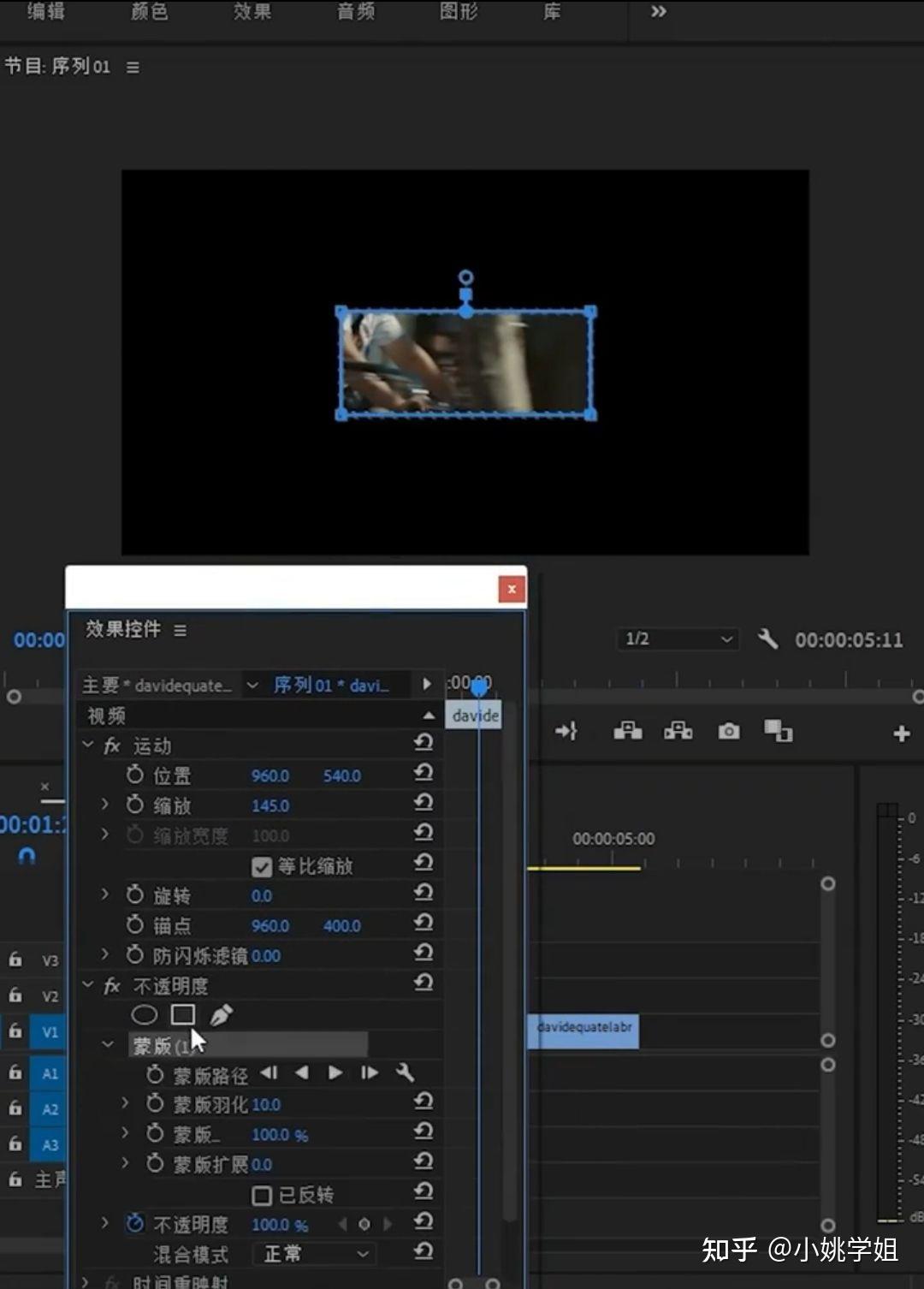
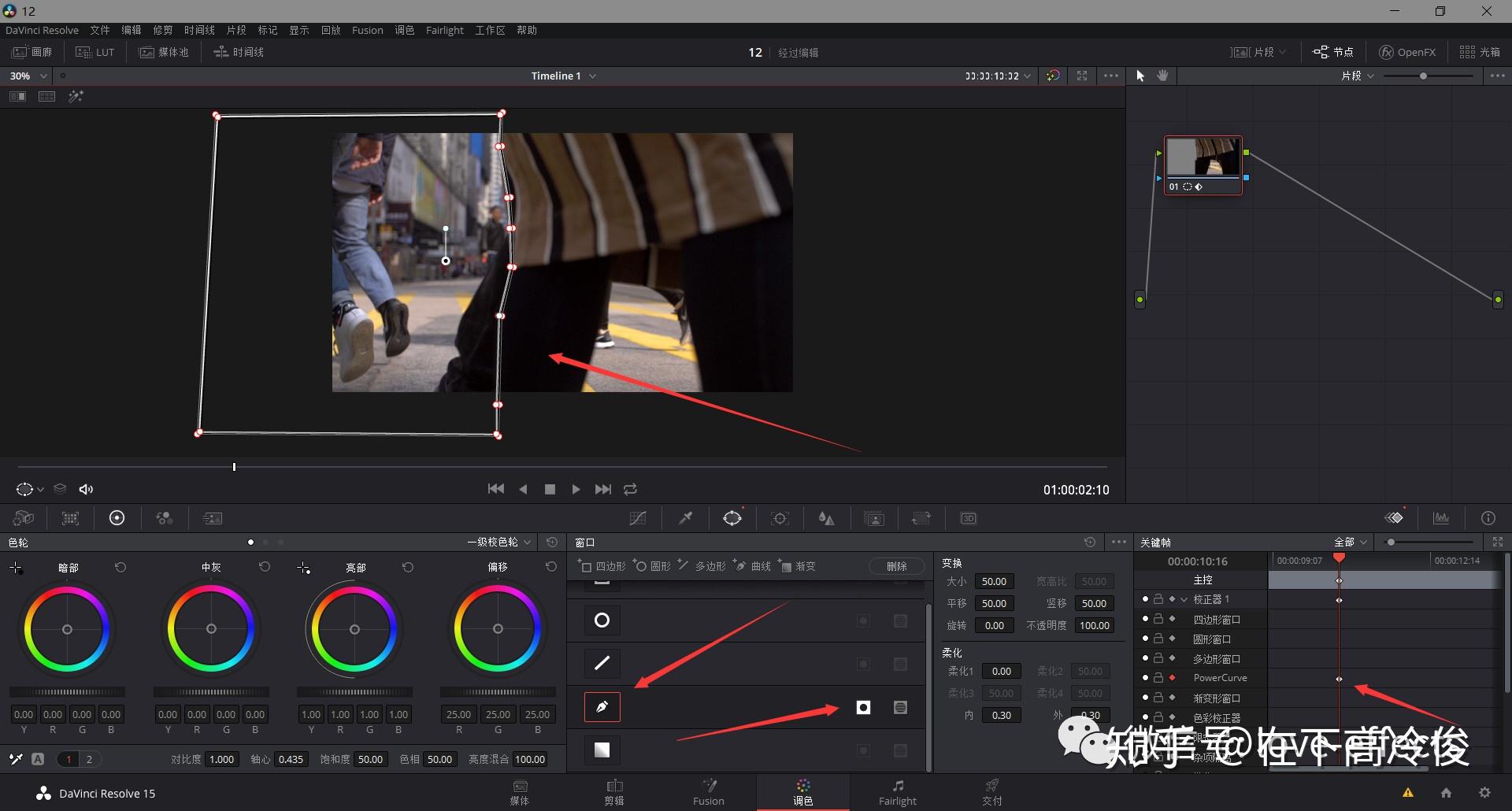
pr蒙版遮罩效果如何制作? - 知乎

1080 x 1506

pr蒙版遮罩效果如何制作? - 知乎

1039 x 779

ProtoPie图片切换加遮罩效果_wendao6-站酷ZCOOL

1668 x 1234

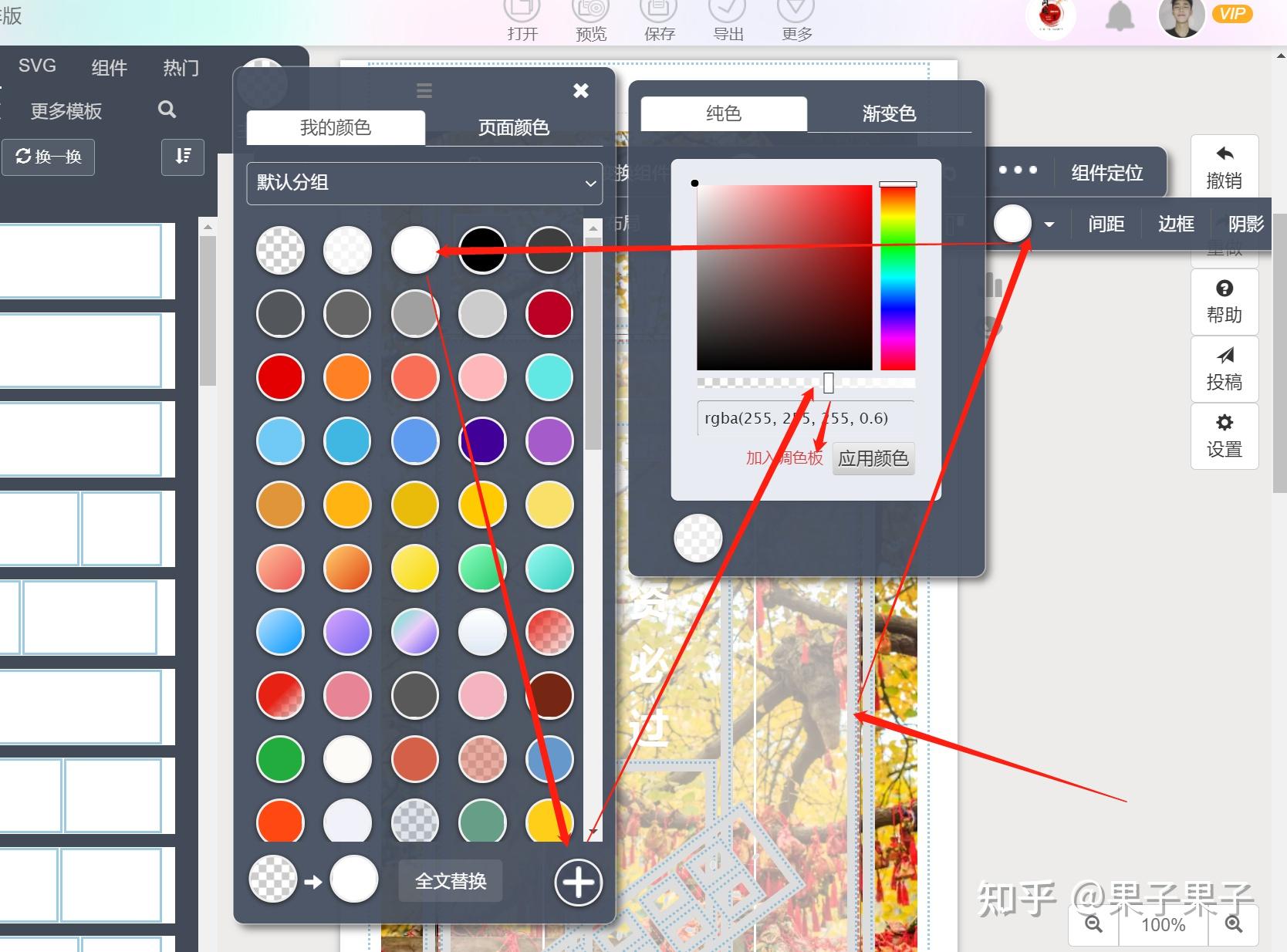
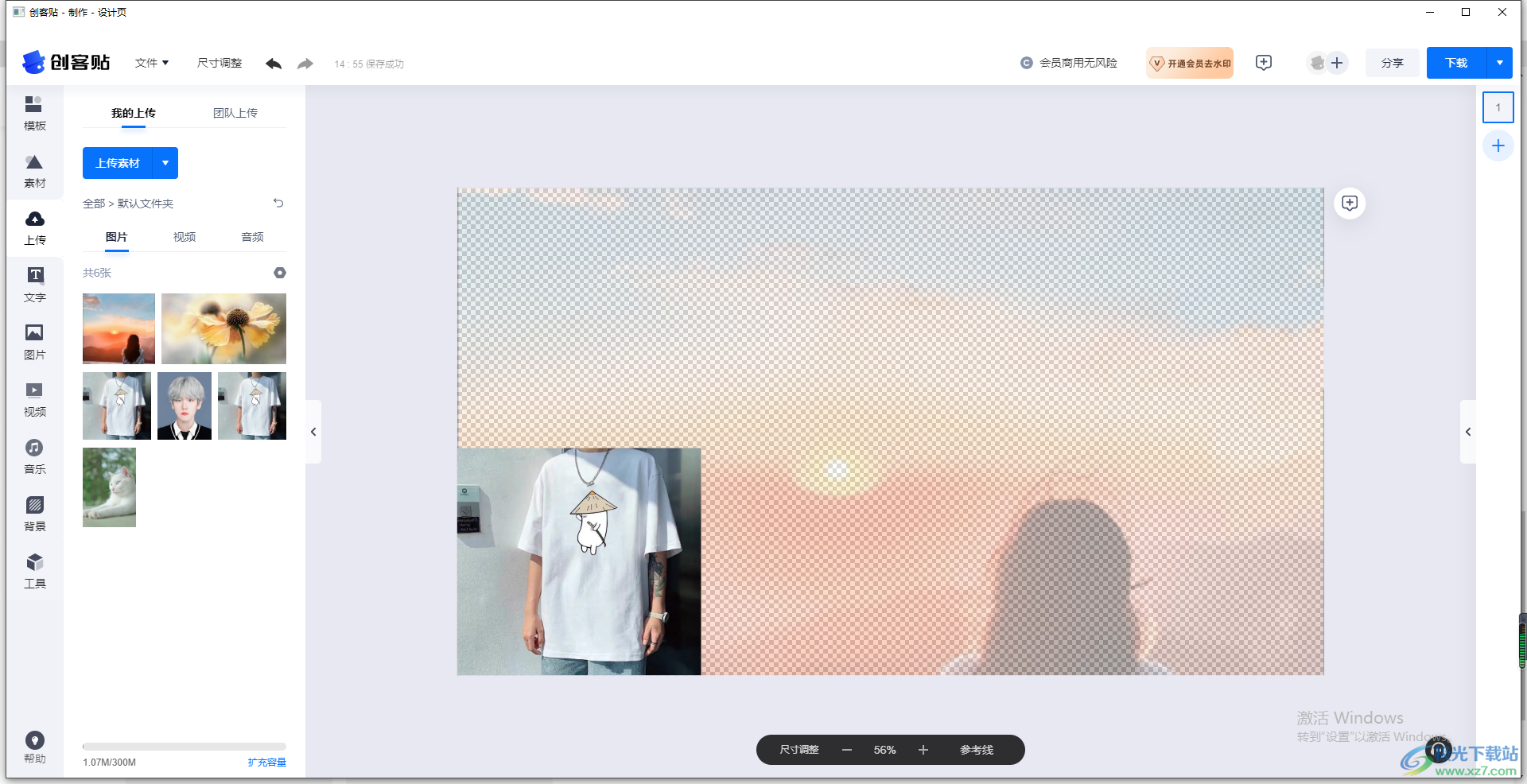
在秀米中如何给图片添加一个半透明图层? - 知乎

1920 x 1042

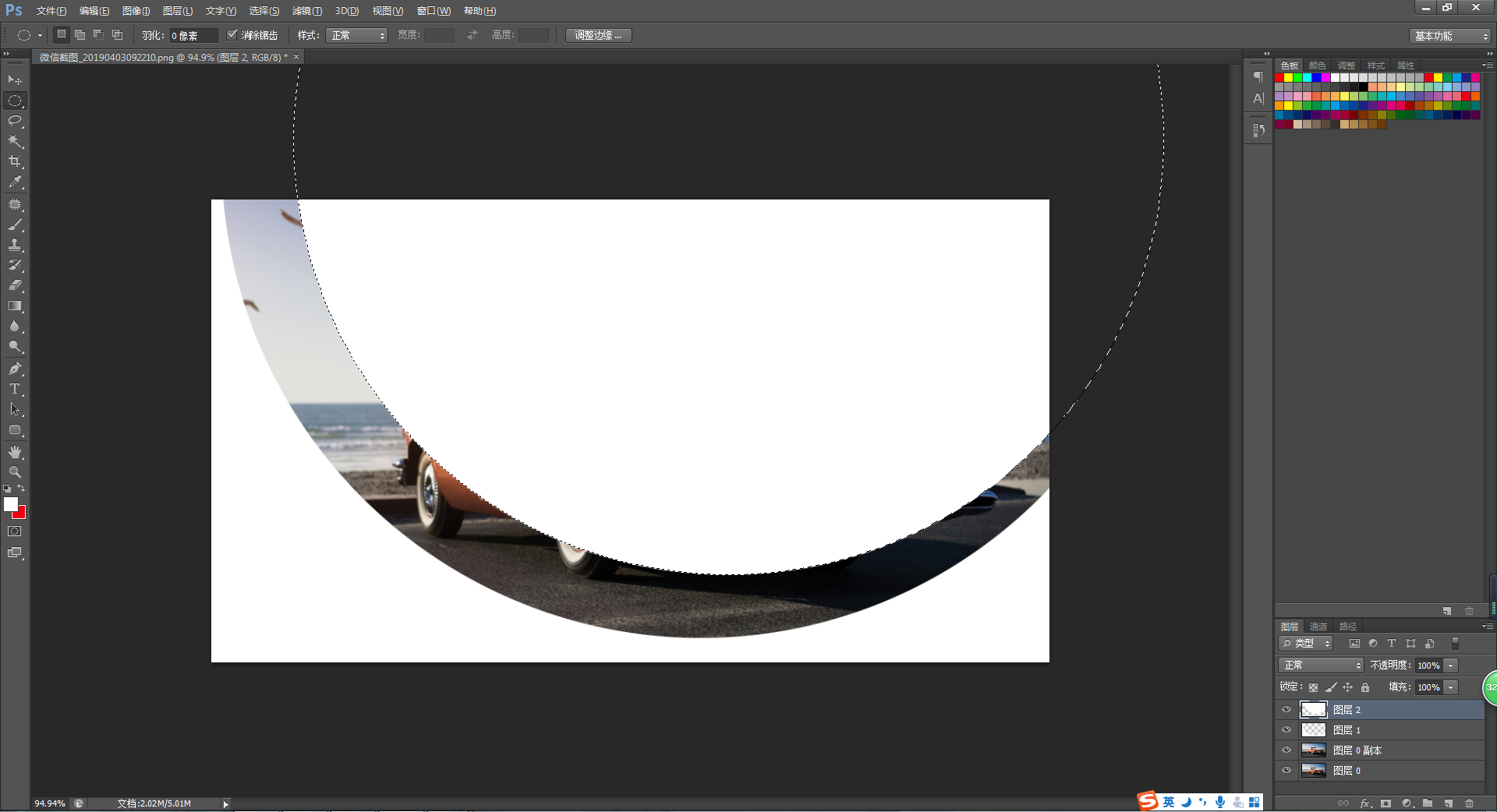
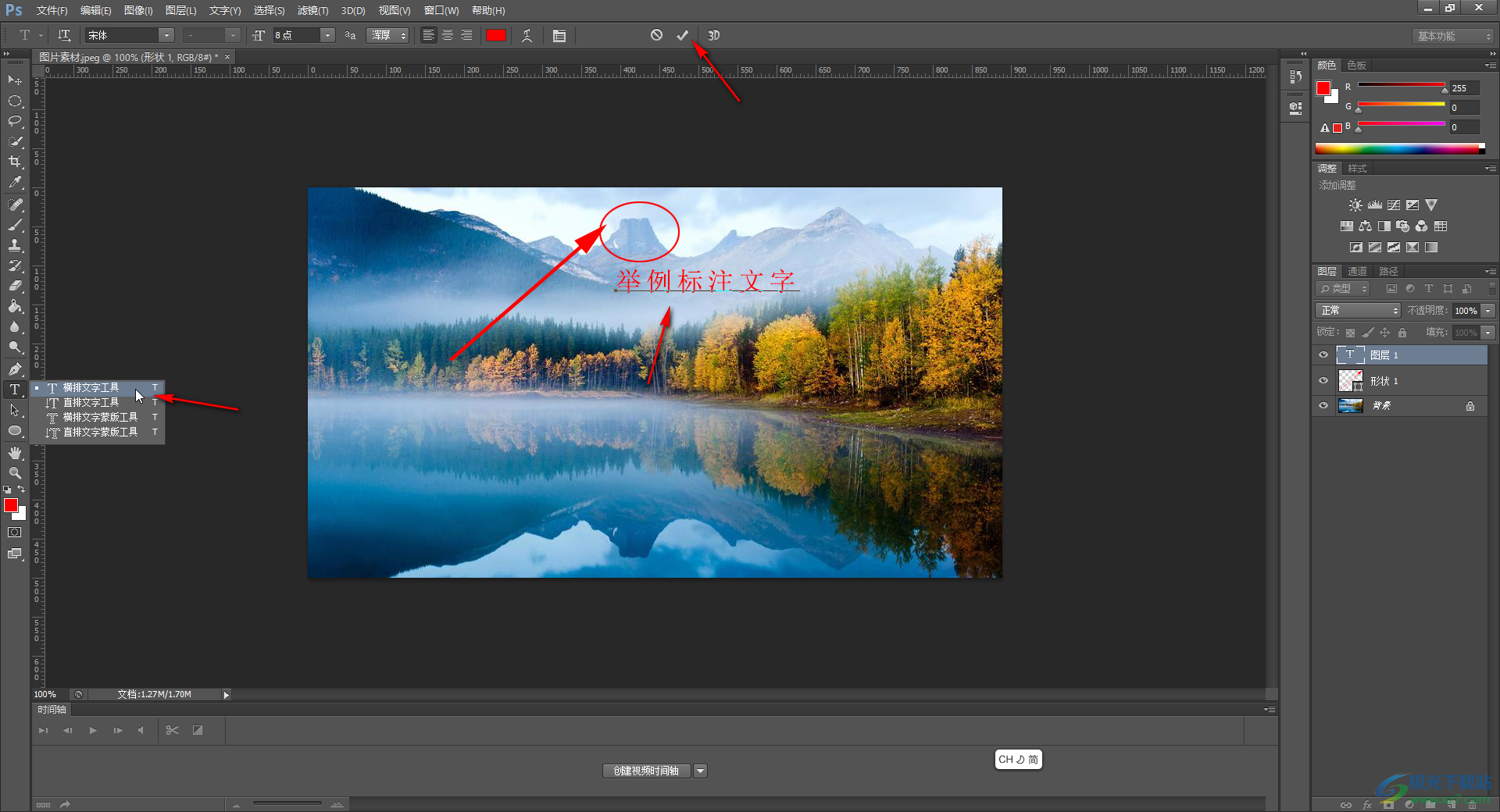
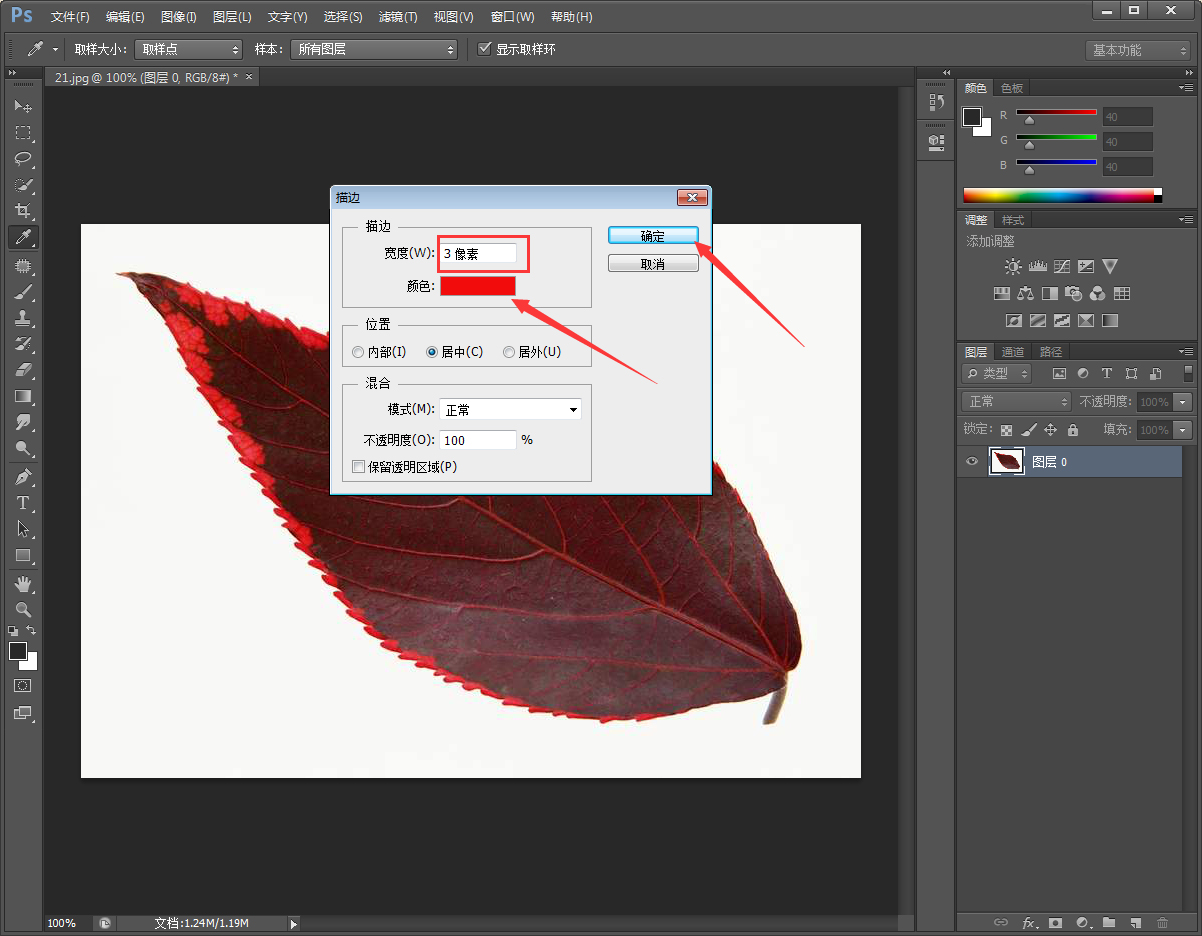
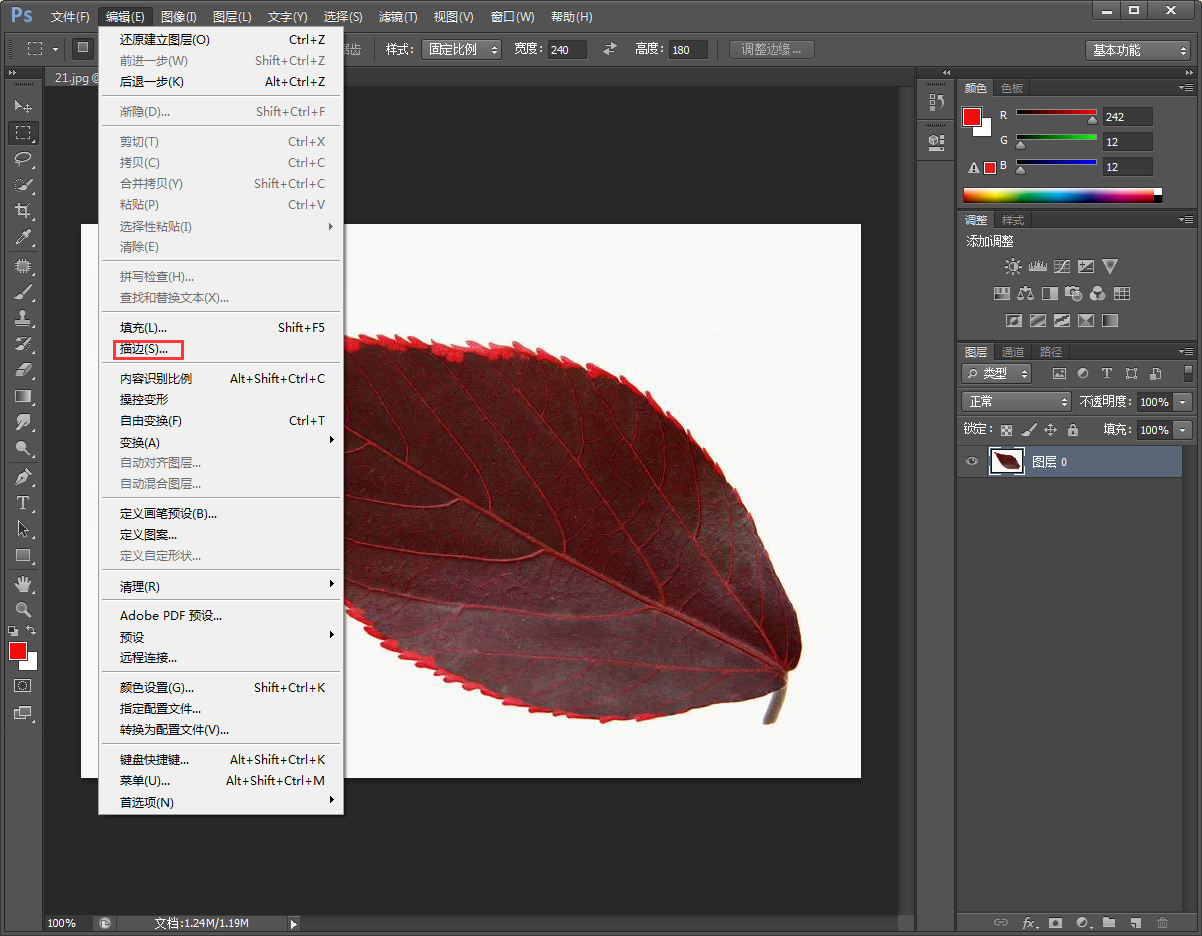
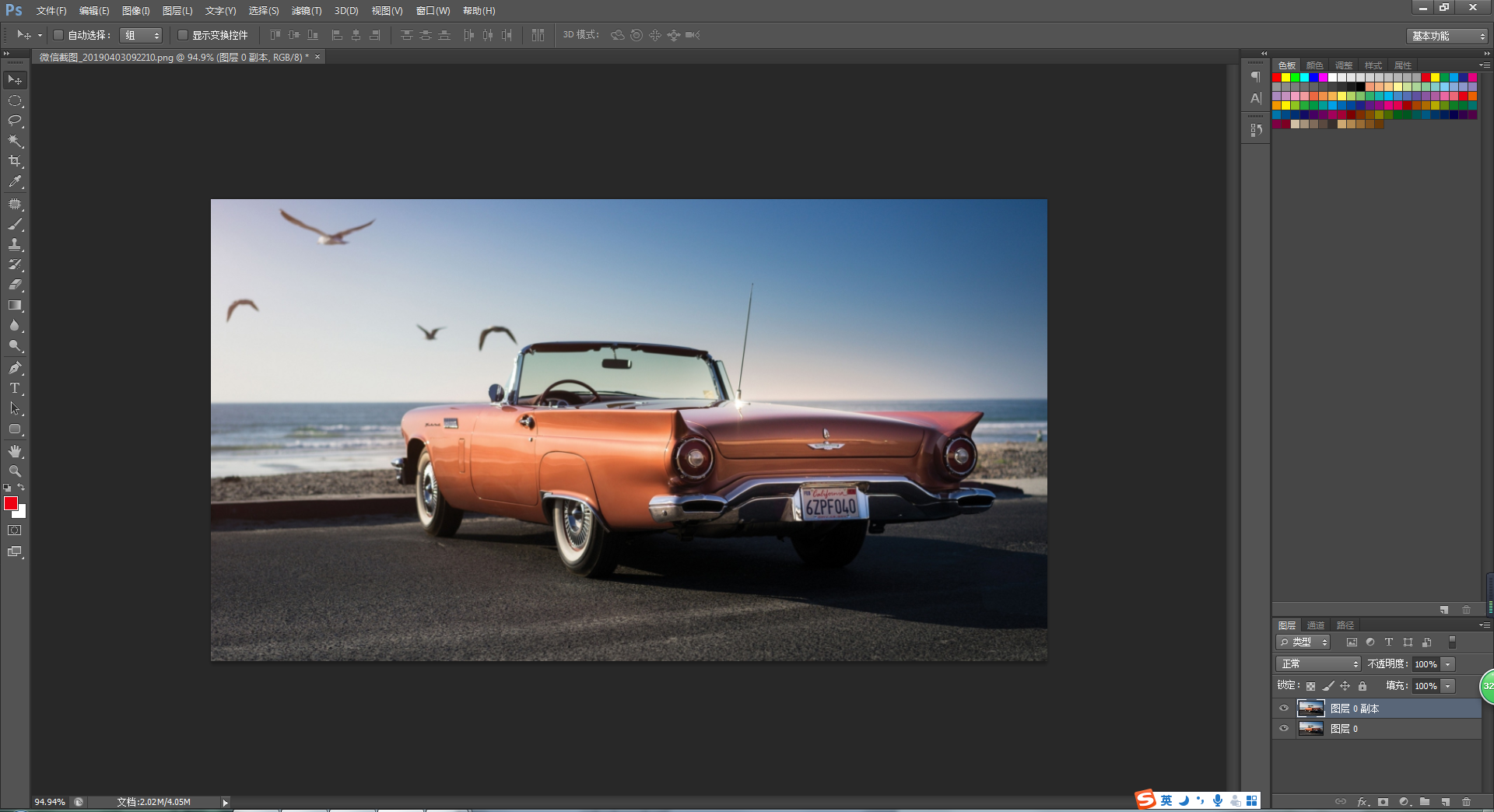
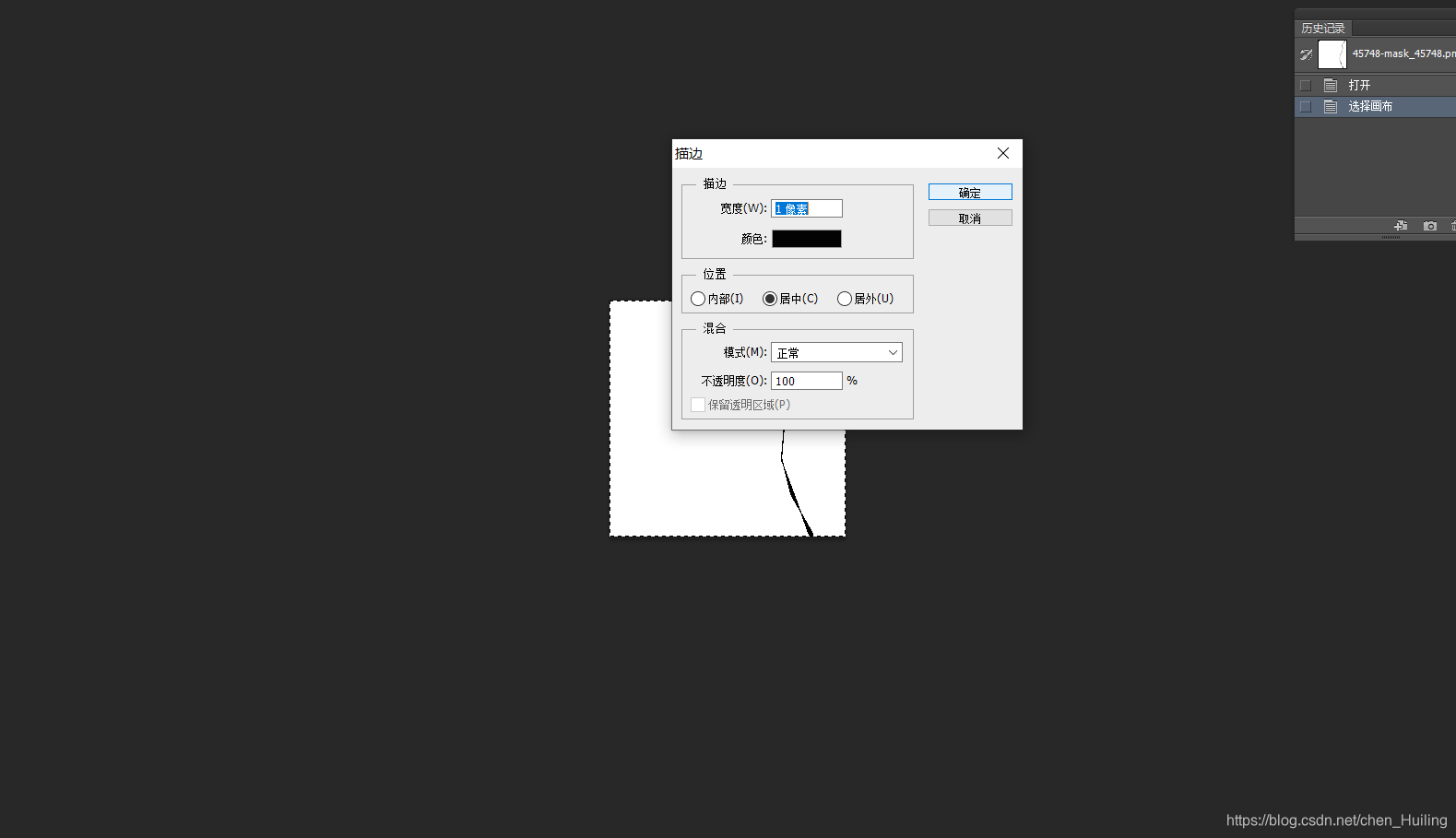
PS如何给图片加遮挡效果,包你一看就会! - 知乎

1101 x 825

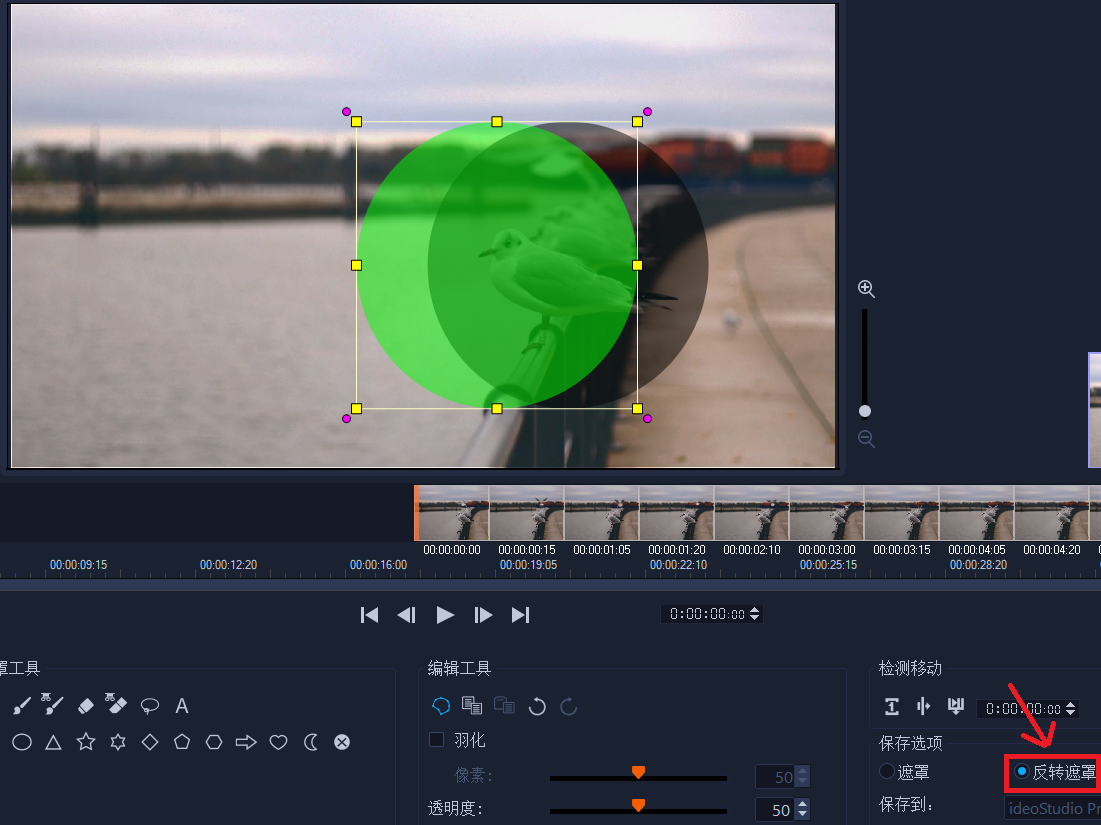
在会声会影2021中如何使用遮罩创建器实现风格化的视觉效果-会声会影中文官网

1920 x 1039

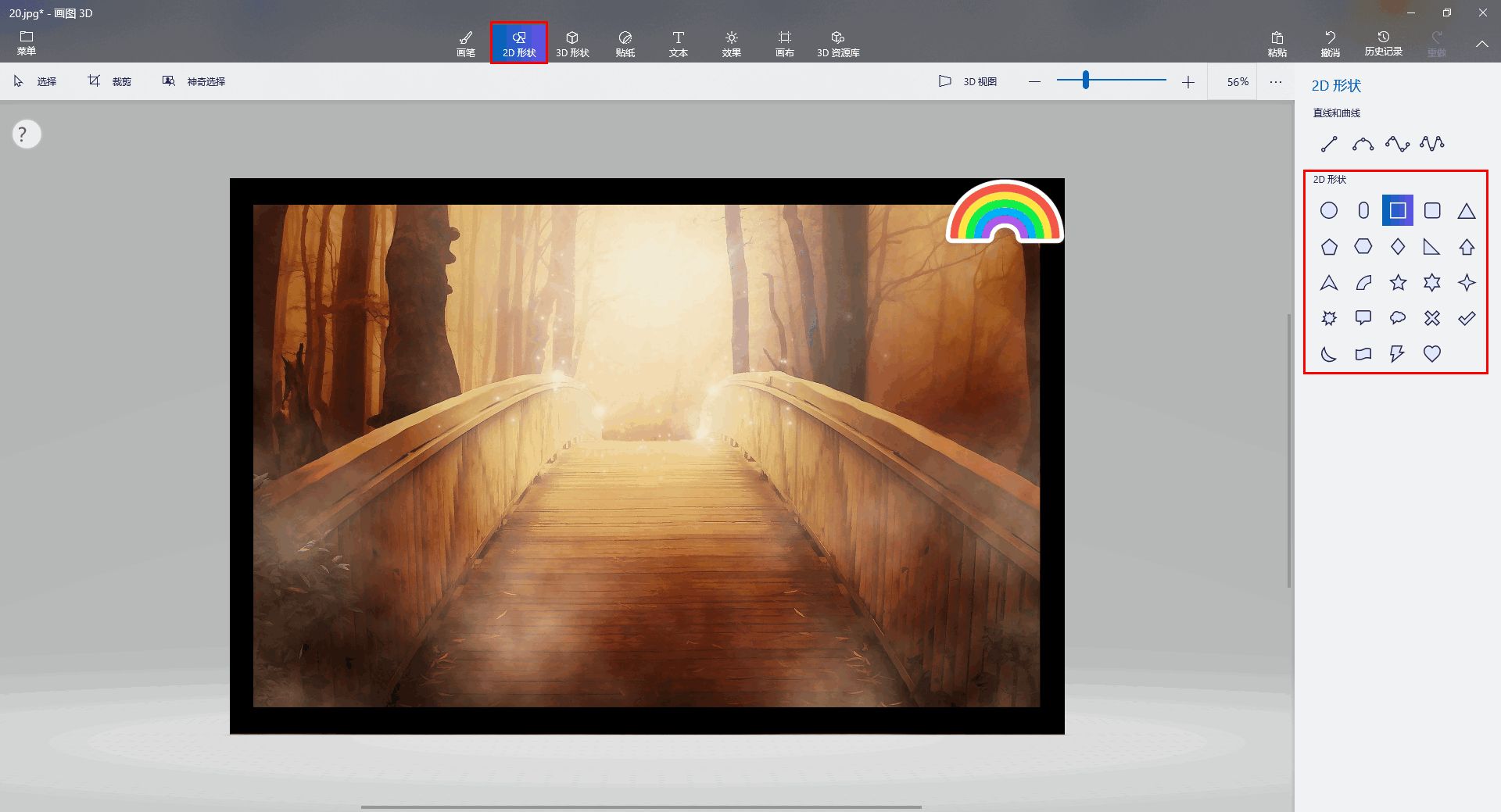
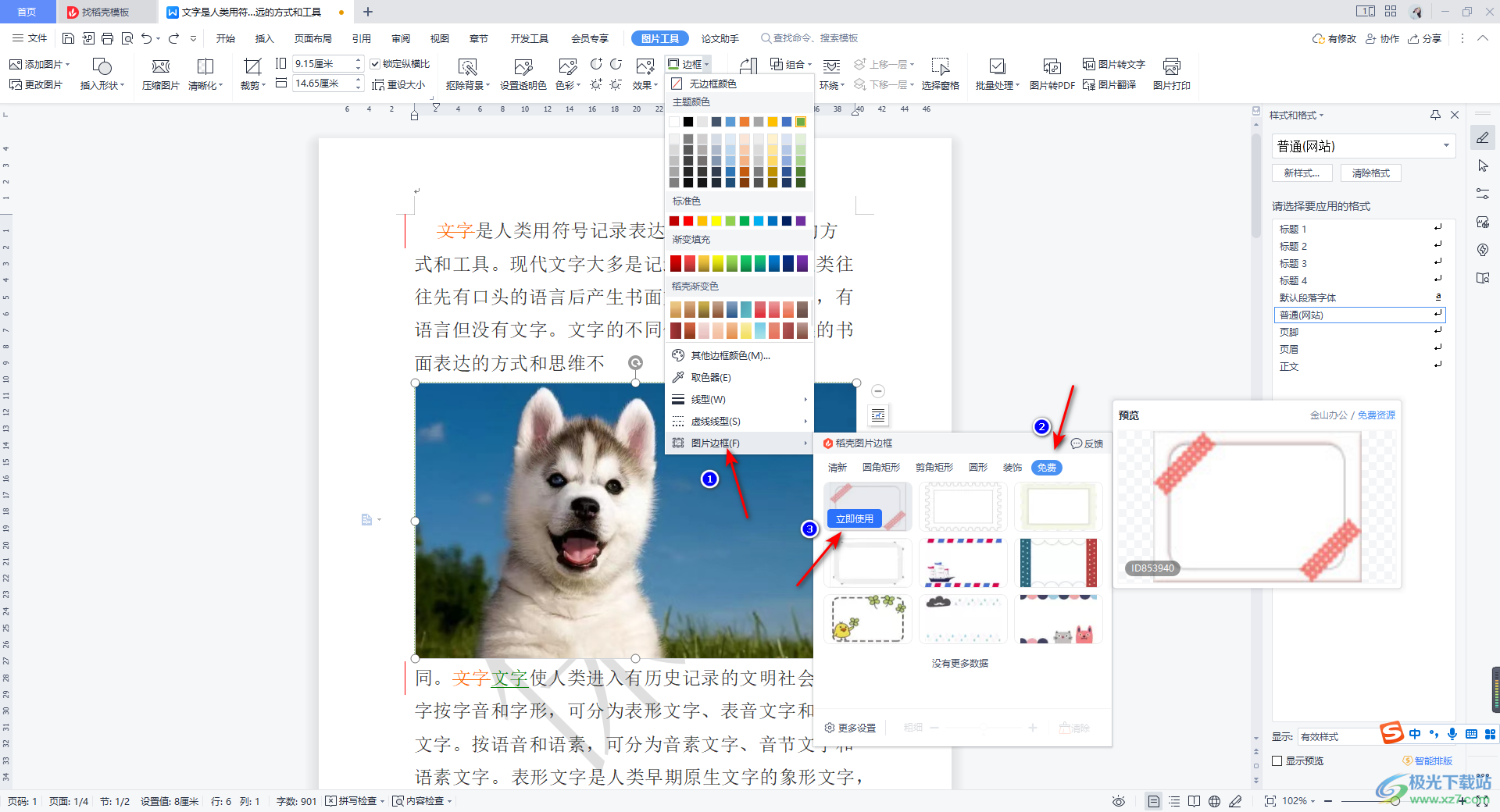
如何给图片加边框?三招教你图片上加边框怎么弄-CSDN博客

1267 x 844

怎么给图片加贴纸?学会这几种方法就够了 - 哔哩哔哩

1782 x 1022

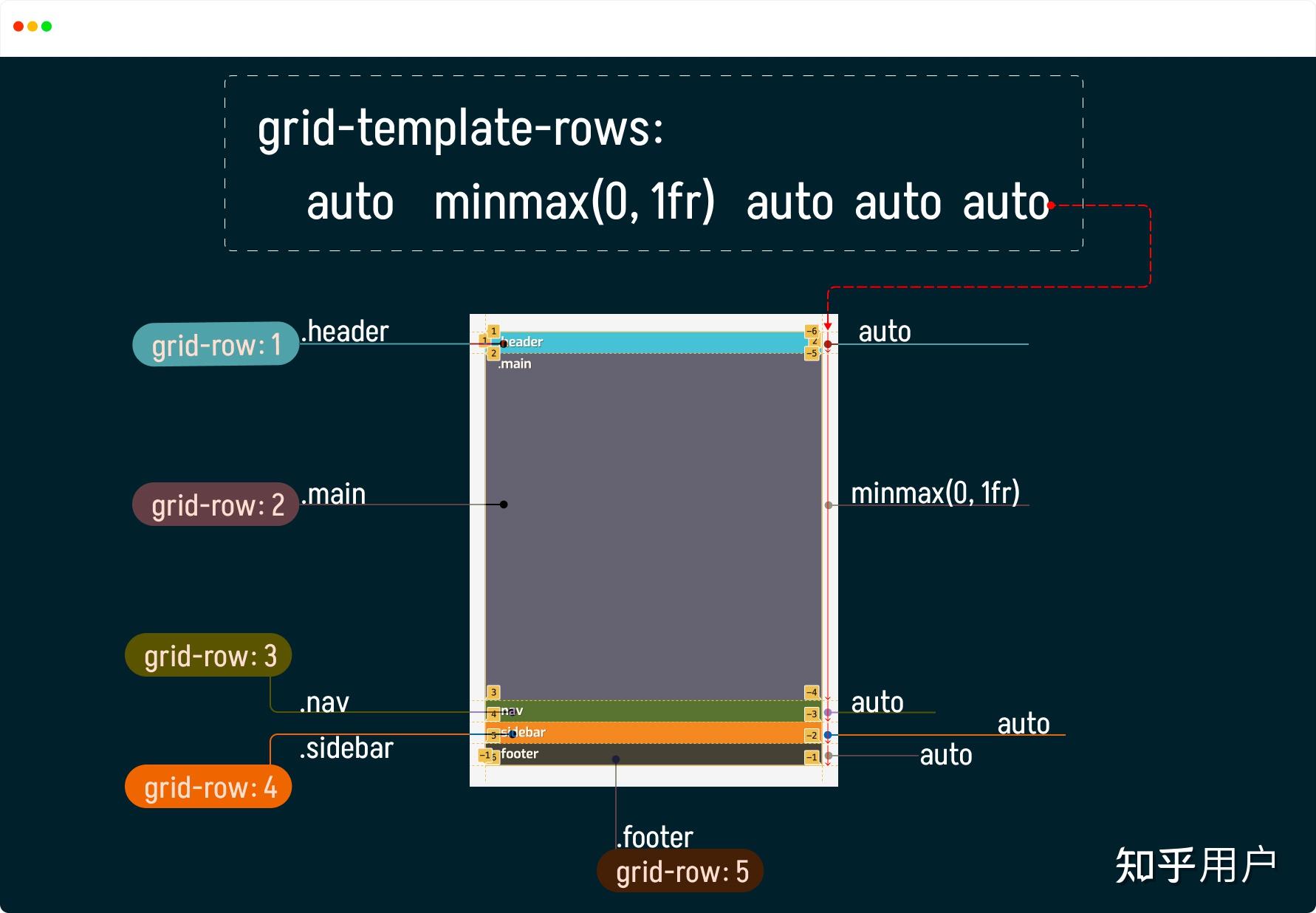
使用 CSS 怎么实现双飞翼布局? - 知乎

1094 x 775

网页前端知识汇总(一)——CSS如何为网页图片设置圆角效果_css圆角图片-CSDN博客

2265 x 1060

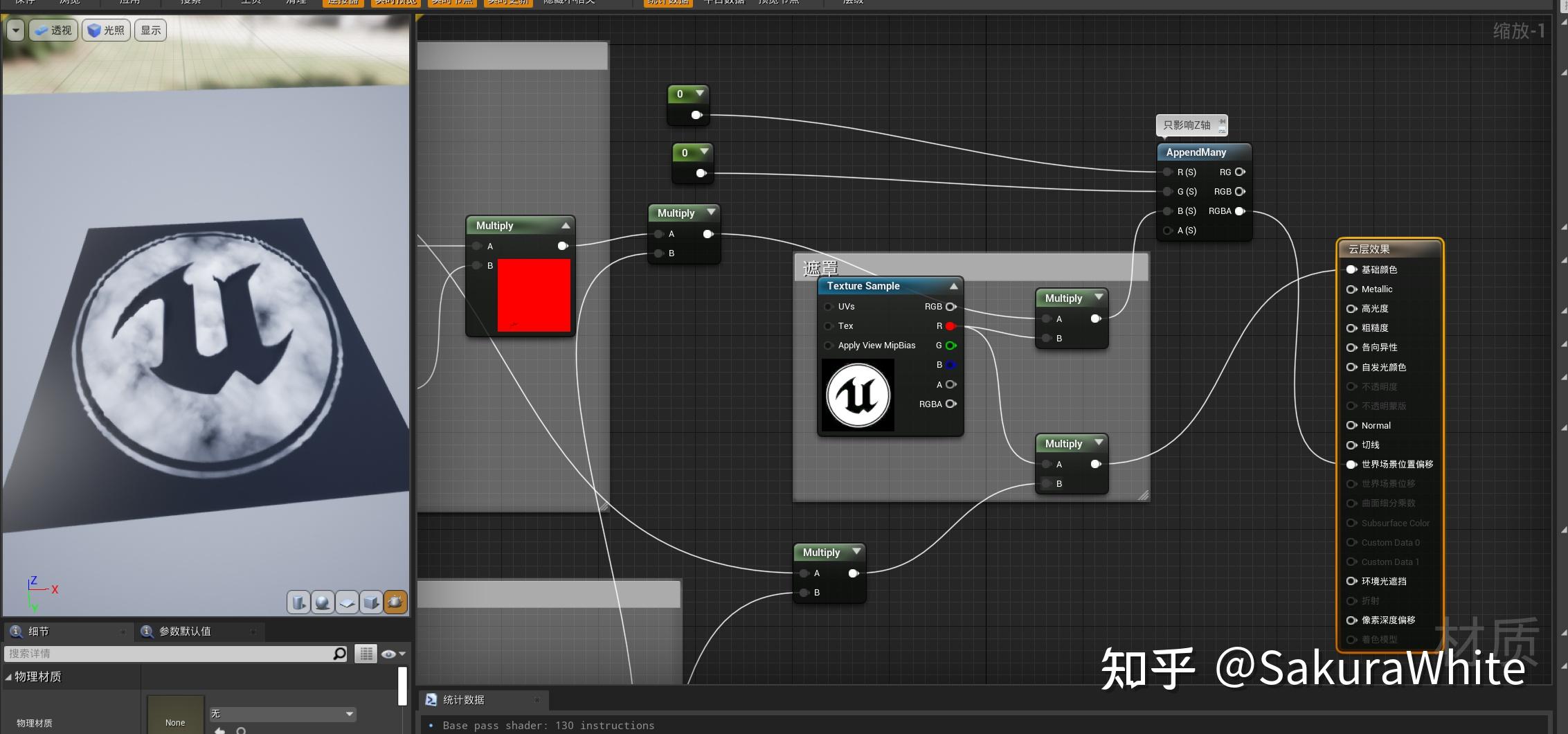
UE4材质节点入门 第12节 (顶点偏移) - 知乎

1080 x 770

ps怎么给文字加蒙版,文字怎么建立蒙版,文字添加图层蒙版(第2页)_大山谷图库

1314 x 810

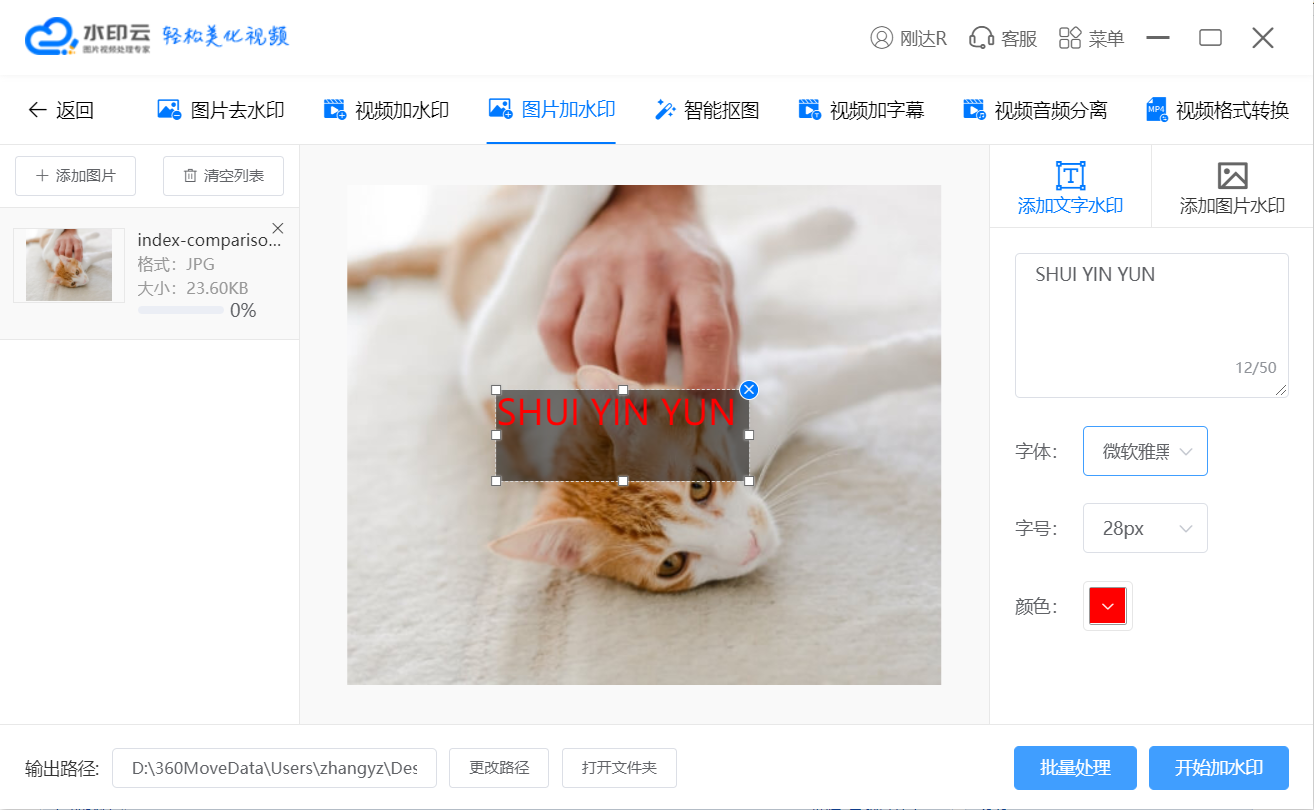
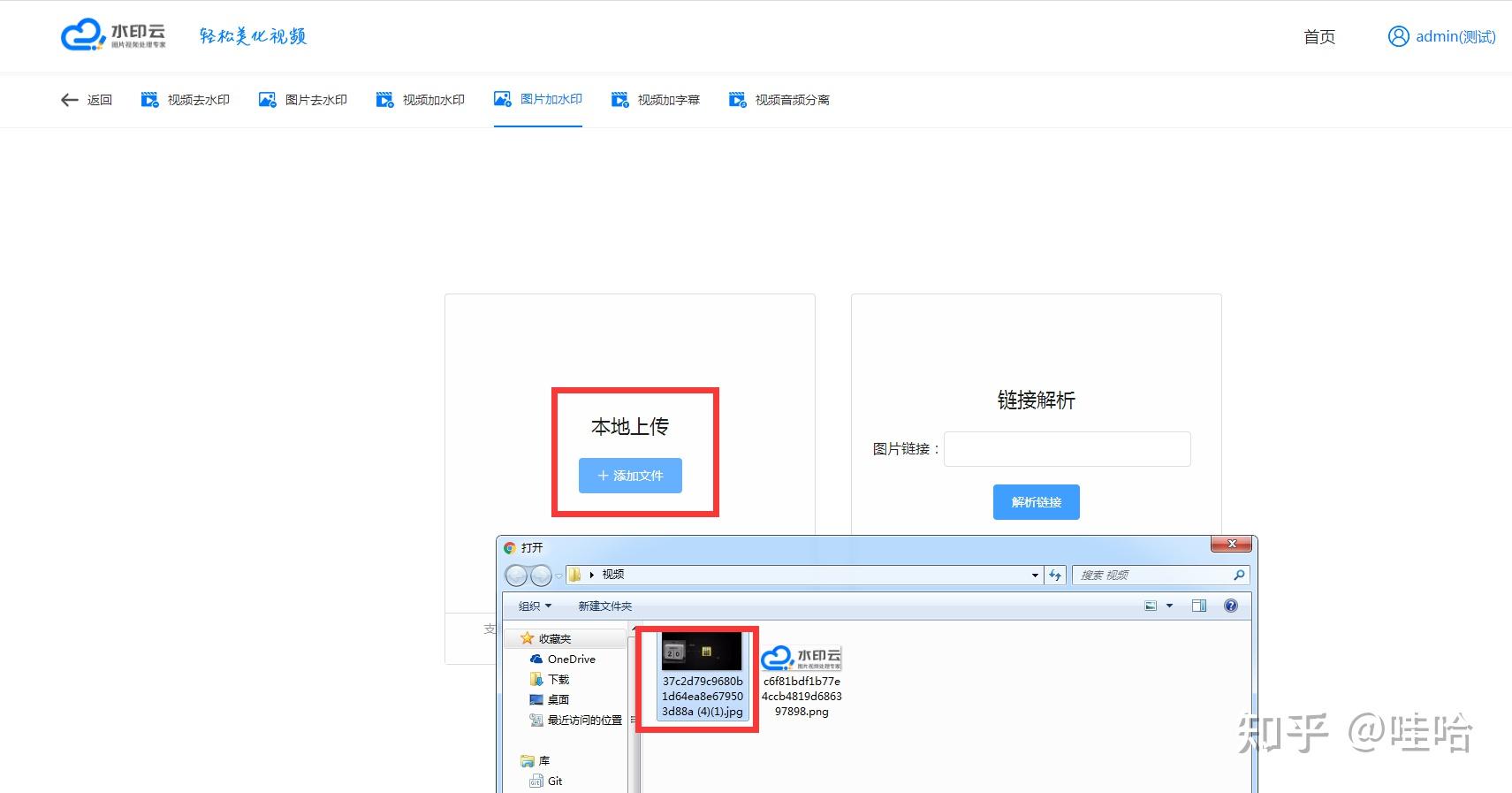
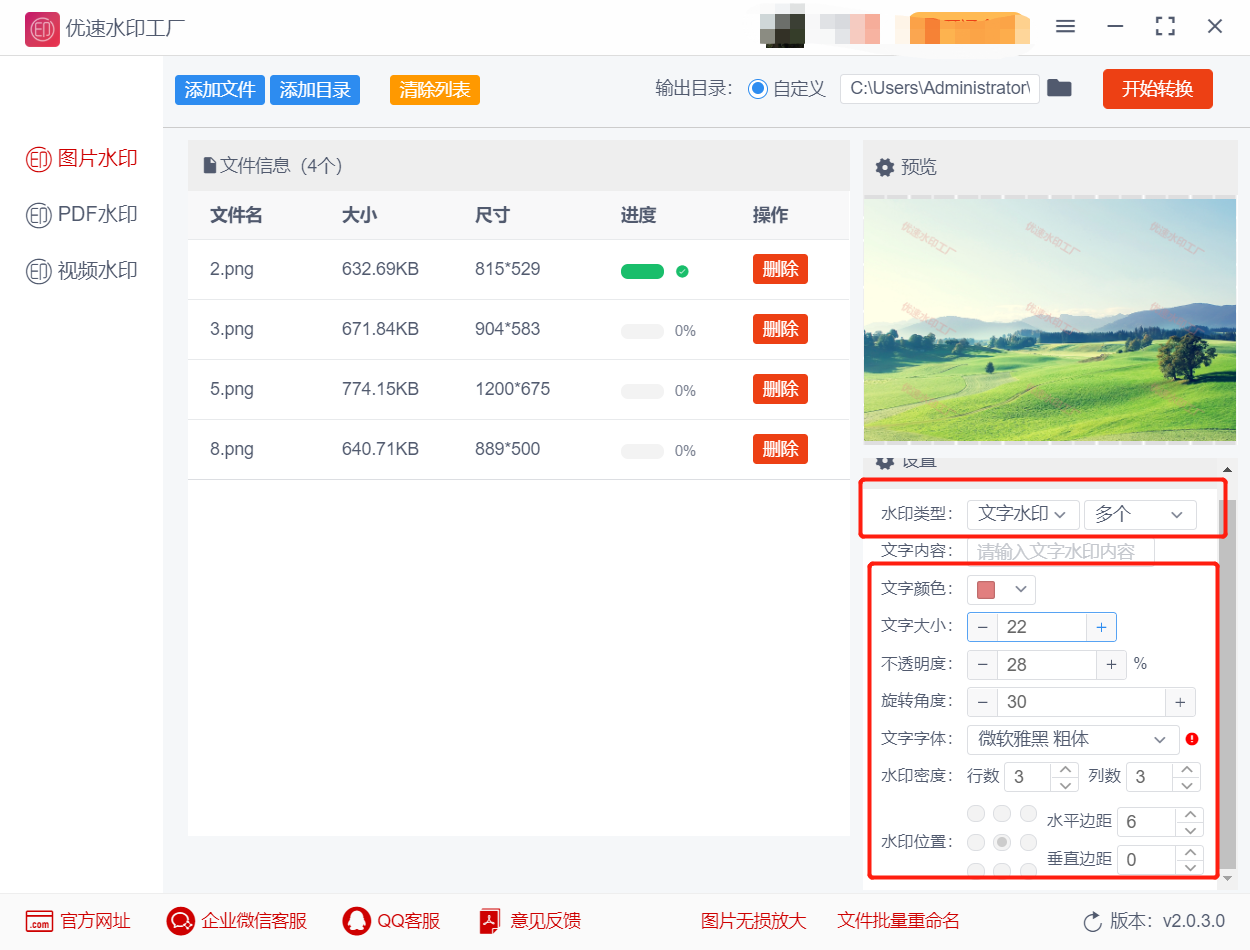
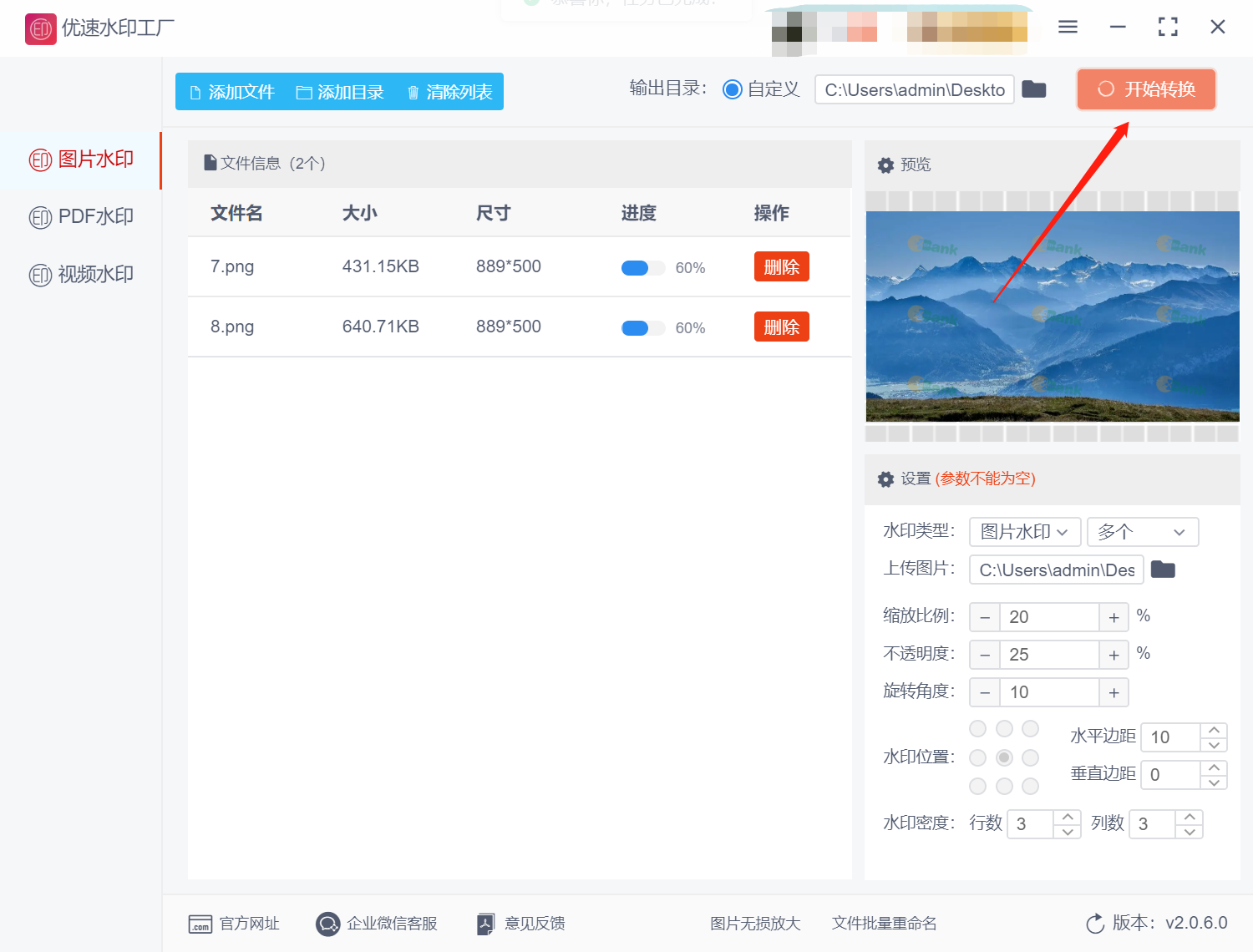
如何给图片添加水印-水印云

1920 x 1040
- 最美的期待是 吉他谱
- 指弹你们都是什么吉他谱
- 迪克牛仔逃亡吉他谱
- 旅途吉他谱原版汪峰
- 灵魂尽头吉他谱简单版
- 别哭我最爱的人扫弦吉他谱原版
- 青春吉他谱汪峰原版
- 讲真的纯音乐吉他谱
- 鸿雁吉他谱文本
- 萧敬腾 7把吉他谱
- 伤心太平洋吉他谱e调
- 熊天平不换吉他谱
- 英文歌吉他谱书籍
- master of puppets吉他谱
- 婚礼进行曲吉他谱吉他指弹
- faded的吉他谱子
- 那一天 吉他谱
- 夜空中最亮的星吉他谱分弦
- 想你零点零一分吉他谱 c调
- 焦迈奇赧然得贼吉他谱
- 吉他谱如何看教学视频教学视频教学视频教学
- 太阳雨 张行吉他谱
- 童年吉他音乐纯吉他谱
- 小宝贝 吉他谱
- 简单古典指弹吉他谱
- 故乡数字吉他谱
- 鸽子吉他谱宋冬野视频
- 小蜜蜂简谱吉他谱带和弦
- 美丽新世界she 吉他谱
- 成都吉他谱老姚视频
- 你是我的眼吉他谱 txt
- 再不疯狂我们就老了吉他谱原版
- h 黑豹吉他谱
- 单音双吉他谱
- 大鱼吉他谱d调
- 吉姆i餐厅吉他谱
- 无论如何吉他谱
- 听妈妈讲的故事吉他谱
- 北国之者吉他谱
- 吉他谱生日歌扫弦
- 彩虹抖音吉他谱
- 最完美版的吉他谱
- 蝴蝶飞呀原版吉他谱
- 茉利花吉他谱
- 沙漠骆驼古典吉他谱教程
- 贾斯汀比伯吉他谱
- 如果时间有回音 吉他谱
- 静止高清吉他谱
- 薛之谦你还要我怎样吉他谱大全
- 凤吹麦浪吉他谱
- 为你我受冷风中吉他谱
- 爱的罗曼史吉他谱txt
- 友情岁月陈小春双吉他谱
- 溯吉他谱打印
- 爱要怎么说出口f吉他谱
- 虚拟王贰浪民谣吉他谱
- 童话男生版吉他谱
- 凌晨三点吉他谱抖音
- 我的宣言f调吉他谱
- baby song吉他谱
- 假如没如果 吉他谱
- 月亮代表我的心题吉他谱
- 李宇春 当时 吉他谱
- 依然爱你吉他谱夹
- 萧敬腾王妃电吉他谱子
- 我是真的爱她吉他谱
- 行者吉他谱简单版
- 蓝莲花吉他谱扫弦版d调
- 八十年代的歌有滑音的吉他谱
- 毕业相片上的你们都好美吉他谱
- 盛夏的果实 txt吉他谱
- 做我老婆好不好吉他谱原调
- 可不可以txt吉他谱
- gtp吉他谱失恋
- 父亲吉他谱全扫弦
- 点弦 吉他谱
- 男孩音乐吉他谱
- 时光倒转 郁冬 吉他谱
- 简单的吉他谱高清下载
- 种种吉他谱简单版
- 宋冬野 安和桥吉他谱
- 阿涛星月神话吉他谱原版
- 念亲恩 吉他谱txt
- 有一天吉他谱
- 有个像夏天一个像秋天吉他谱
- 月亮代表我的心吉他谱简单心弦
- 赛马吉他谱txt
- 500miles吉他谱最简
- 那英 船 吉他谱
- 薛之谦的流行歌c调吉他谱
- 乡村之路带我回家吉他谱
- 欧美经典弹唱吉他谱
- 童年吉他谱g调
- 喜欢你吉他谱降调
- 古巨基时代吉他谱
- 远在孤独的鬼吉他谱txt
- 王心凌吉他谱
- 依恋和弦吉他谱
- 你不知道我的迷惘吉他谱
- 艳火 张悬吉他谱
- 吉他谱 朵
- 青花瓷吉他谱c调
- 夏至未至胡夏 吉他谱
- 一起走过的日子电吉他谱
- a whole new world吉他谱
- 吉他谱小密蜂
- 傻子吉他谱b调
- 我只在乎你简谱c调吉他谱
- 吉他谱日文歌
- 月牙湾吉他谱单音
- 有一个亲爱的姑娘吉他谱
- 电点吉他谱
- 不再犹豫扫弦吉他谱
- 成都吉他谱原版里的扫弦
- 许巍灵岩此时此刻吉他谱
- 下坠corki吉他谱原版
- 燃烧翅膀 吉他谱
- the need in me吉他谱
- 爱你在心 口难开吉他谱
- 乌兰巴托的夜 蒙语吉他谱
- 落抖音翻唱吉他谱
- 小星星solo吉他谱
- 还好有你吉他谱
- 我们背对背拥抱的吉他谱
- 情人伴奏吉他谱
- 吉他谱紧密的爱人
- 斯卡布罗集市二重奏吉他谱
- 那些花儿吉他谱原版3
- 小星星吉他谱简单版图
- 秋谣吉他谱
- 沧海一声笑c调民谣吉他谱
- 他说 吉他谱指弹c
- 不要说话吉他谱原版
- 晴天高清版吉他谱
- 恭喜你发财刘德华 吉他谱
- 飘扬过哈来看你吉他谱
- 时间都去哪了吉他谱大伟
- 浪子心声原版吉他谱
- 枪花别哭吉他谱
- 远山 茶季杨吉他谱
- 风之国度小相片吉他谱
- 真的不容易吉他谱
- 那些花开的日子吉他谱
- 李闰珉约定吉他谱
- 因为那边有天空吉他谱
- 樱花盛开的吉他谱
- 说书人吉他谱原版
- 小三吉他谱指弹
- jingle bells吉他谱简单
- 平凡之路吉他谱如何看
- 爱就爱了吉他谱男
- 匆匆那年 吉他谱 17
- 一起摇摆的吉他谱
- 千本樱吉他谱简单指弹
- 飞得更高吉他谱a 调
- 狮子座单弦吉他谱
- moon river 方大同吉他谱
- 陈绮贞新歌吉他谱
- 可不可以给你我的微信吉他谱
- 隐形人 吉他谱
- 小星星吉他谱入门
- 那些再也不做的事吉他谱
- mr.man 满江 吉他谱
- 春夏秋冬的你 吉他谱
- 梦的吉他谱简单版
- 吉他谱子推荐
- 无题吉他谱的寓意
- 白日梦吉他谱
- 许茹芸慢热吉他谱
- 流行音乐男生吉他谱
- 摇滚版西游记节奏吉他谱
- 外婆的澎湖湾吉他谱c调弹奏
- 南国的孩子 吉他谱 简单六线谱
- 浪子回头闽南语 吉他谱
- 我想大声告诉你吉他谱前奏
- 给给 吉他谱
- 许巍 旅行吉他谱扫弦
- 爱不爱我间奏吉他谱零点乐队
- 董小姐大伟版吉他谱
- 简单吉他谱画
- 心事吉他谱完整
- g关于我爱你吉他谱
- 字母歌 吉他谱
- 环岛旅行 熊宝贝 吉他谱
- 赵雷雪人吉他谱
- 丁香花原版间奏吉他谱
- 洋葱吉他谱弹唱
- 他灰姑娘吉他谱
- 月光李健 吉他谱
- 街灯晚餐吉他谱弹唱
- 友情岁月 吉他谱 txt
- 李健贝加尔湖畔吉他谱虫虫
- 照着吉他谱练都不对
- 郝浩涵吉他谱玫瑰
- 年少有为弹唱吉他谱
- 平凡之路的吉他谱子完整版
- 小白吉他谱txt下载
- 风之丘吉他谱原版
- 预谋许佳慧吉他谱c调
- 好想你txt吉他谱
- 谢霆锋黄种人吉他谱
- 门 好妹妹吉他谱
- 一个人 张玮玮吉他谱
- 爸爸去哪吉他谱简单版
- 周杰伦angle吉他谱
- 好听吉他谱大全
- nobody吉他谱指弹
- 因为爱情吉他谱怎么弹
- 泪光闪闪 弹唱吉他谱
- 恩去不休吉他谱
- 姐姐 吉他谱
- ilomoyou吉他谱原版
- 离别阿杜吉他谱
- 听海吉他谱夹几品
- 小星星原调吉他谱
- 堆积情感简化吉他谱
- 如果我现在死去双吉他谱
- 小曾吉他谱全集
- 岸部真明吉他谱教学
- 春风十里吉他谱详解
- 《月出》吉他谱
- 花 萧潇 吉他谱
- 旅途故乡吉他谱
- 好像大声说爱你 吉他谱
- 假装吉他谱汽水妹
- 麦田古典吉他谱
- 小苹果前奏吉他谱
- 为你写诗吉他谱简化
- galway girl吉他谱live
- 时间里的原版吉他谱
- 虫虫吉他谱小幸运简单版
- 挪威的森林 伍佰吉他谱
- 难舍难分吉他谱
- 如歌张杰原版吉他谱
- 风吹麦浪吉他谱完美版
- 妈妈吉他谱万晓利
- kiss goodbye 吉他谱
- melody lost吉他谱
- 吉他谱下括号
- 纸短情长带和弦指弹吉他谱
- 情歌王吉他谱简单版
- 好妹妹乐队-你曾是少年吉他谱
- 加州旅馆指弹吉他谱教学
- 爱的罗曼史c调吉他谱
- 亲密爱人吉他谱玩易
- 沈以诚吉他谱好想你教学
- 祝你一路顺风吉他谱D
- bohemian 吉他谱
- 爱 吉他谱莫文蔚
- 乌溜溜 吉他谱
- 高旗距离吉他谱txt
- 夜 国 吉他谱
- 杨柳古典吉他谱
- 穿越时空的思念吉他谱和弦谱c
- 对不起 我爱你吉他谱原版
- 岁月如歌的吉他谱子
- 王林序曲节奏电吉他谱
- cold water 吉他谱
- 老狼 昨天今天吉他谱
- 二月的春风里吉他谱
- 吉他谱廖俊涛
- 烟火吉他谱陈翔扫弦
- noonebutyou 吉他谱
- 布拉格广场弹唱吉他谱
- 《那时正好》吉他谱
- 当我要走的时候木吉他吉他谱
- 留下了陪你生活 吉他谱
- 郑成河遇见吉他指弹吉他谱
- 天空之城合弦吉他谱c调
- 魔鬼中的天使吉他谱酒吧
- 蓝色生死恋祈祷吉他谱
- 十年 吉他谱txt
- 喜欢你男版吉他谱
- 椿 沈以诚 吉他谱伴奏
- 成都l吉他谱
- 友谊之光粤语吉他谱
- 说了再见吉他谱原调
- 原来你什么都不想要迪克牛仔吉他谱
- 机器灵砍菜刀17吉他谱
- 白羊吉他谱c调和弦
- 那军吉他谱
- 九月份的咖啡馆吉他谱
- 咸鱼上拿火吉他谱
- a小调行板 吉他谱
- 一万次悲伤 吉他谱喜欢你主音吉他
- 河流 汪峰 吉他谱
- 娘子 吉他谱
- 星球大战 吉他谱
- 谭咏麟 幻影 吉他谱
- 死神bgm吉他谱
- 古典吉他谱寂静之声
- 小宇吉他谱李
- promise吉他谱 寂静岭
- 林俊杰比较简单的歌吉他谱
- 水星 吉他谱
- 《秋酿》吉他谱
- 一曲相思吉他谱女生版
- 张震岳离开吉他谱
- 在路上瓦其一舍吉他谱
- youaremysun吉他谱
- 风之诗吉他谱丘
- 我害怕吉他谱入门
- 我在昨天的梦里又见到了你吉他谱
- 琴歌梁祝的吉他谱
- 郝云吉他谱17吉他谱
- 何大河我离去吉他谱
- 田震干杯朋友吉他谱
- 随缘 吉他谱
- 从前慢吉他谱a调
- 风之诗吉他谱原版独奏
- 他们吉他谱虫虫
- 好想你 吉他谱 txt
- 大鱼吉他谱降d
- 最远的我是最近的爱吉他谱
- 一百万种可能指弹吉他谱
- faded吉他谱指弹独奏
- 《关于青春》的吉他谱
- 空白格吉他谱视频
- 北京北京原版bE调吉他谱间奏
- 忘记的时间吉他谱
- 林宥嘉神秘嘉宾吉他谱
- 遥远的你211小伙伴吉他谱
- 沙漠骆驼女版吉他谱
- 吉他谱地铁等待
- 你的样子单音吉他谱
- 林忆莲 纤维 吉他谱
- 好想你吉他谱nancy
- 走过咖啡屋男生吉他谱
- 吉他谱指弹梦中婚礼
- 追光者吉他谱革命
- 军中绿花吉他谱阿涛
- 吉他零基础吉他谱认识
- 悟空 戴荃吉他谱
- 新年好A和旋吉他谱
- 再见北京吉他谱简单
- 蜗牛吉他谱大全
- 暮色未深 吉他谱
- 好听音乐简单吉他谱
- 董小姐吉他谱solo
- 动物世界吉他谱扫弦版
- 可能否下扫弦吉他谱
- 开到荼蘼指弹吉他谱
- 平凡的一天吉他谱文本
- 异乡 痛仰吉他谱
- 如何打印成都吉他谱
- 做我老婆好不好纯吉他谱
- 手写的从前 吉他谱
- 女孩 你知道吗吉他谱
- 吉他谱吉他世界网高清查看器
- 军中绿花简单版吉他谱
- 拥抱全部吉他谱
- 真心.庄心妍吉他谱
- 失恋无罪吉他谱c调
- 虫虫吉他谱 敢做敢爱
- 5hundred miles吉他谱
- 走马女生版吉他谱
- 完全的爱吧吉他谱
- 可以不可吉他谱原版
- 漫步 完整吉他谱
- 80年代的歌 吉他谱酷
- 《告白气球》吉他谱c
- 童年吉他谱高清图片大全
- 追光者tat吉他谱
- boring day吉他谱
- 甜蜜的家 古典吉他谱gtp
- 吉他谱组成音
- 阴天 吉他谱 男生
- gtp吉他谱符号
- 岁月如飞吉他谱
- 爱的人 吉他谱txt
- 菊刺郎的夏天吉他谱
- 《秋酿》吉他谱
- 爱的箴言侃侃吉他谱
- 洋葱平安吉他谱
- 抖音很火的吉他谱指弹
- 楠木的格吉他谱
- 北京的冬天赵雷吉他谱 txt
- 我这个你不爱的人吉他谱c调
- 夜空中最亮的星吉他谱c调酷伟
- 吉他谱 d f
- 隐形的翅膀e调吉他谱
- 对面的女看过来吉他谱
- 天空之城的吉他谱李志
- 吉他谱大全2018-2019
- 《变调》吉他谱
- 让我留到你身边吉他谱
- 抖音很火的吉他谱指弹
- 夜空中最亮的星吉他谱打印
- 天高地厚吉他谱g调
- 陈楚生 容颜 吉他谱
- 说散就散 陈卓 吉他谱
- 不会下雨的云歌吉他谱
- 金远走高飞吉他谱g调
- 我爱你中国吉他谱数字
- 最难忘的一天吉他谱
- 嘴巴嘟嘟姐吉他谱
- 儿歌张悬 吉他谱
- 七友吉他谱全
- 有可能的夜吉他谱
- 星空c调吉他谱简单版
- I 39 m yours吉他谱视频
- 羽泉 吉他谱
- 不染指弹吉他谱g
- 晴天吉他谱 简单
- tfboys》吉他谱
- 像鱼吉他谱教学视频
- 送别洪启吉他谱
- 童话 G调吉他谱
- 将进酒陈涌海吉他谱原版
- 完全的拥有前奏吉他谱
- 预谋男生吉他谱
- 不找啦吉他谱
- 护花使者吉他谱子
- 富士山下吉他谱女生
- 吉他谱临城三点
- 星格 旅行吉他谱
- 光陈粒吉他谱c
- 红玫瑰 吉他谱 文本
- 爱情啊 吉他谱 梁晓雪
- 遇见吉他谱弹唱视频教学视频
- 《秋日私语》古典吉他谱
- 伤心的人别听慢歌乐队吉他谱
- 小情歌教学吉他谱
- 尤克里里谱子与吉他谱
- 就这样 吉他谱c调
- 你离去的事实吉他谱
- 伤心雨吉他谱
- 哪个网站有吉他谱啊
- 喝彩吉他谱
- 多年以后吉他谱教学视频
- 斑斑吗吉他谱
- 蔡依林的说爱你吉他谱
- 从零起步学吉他谱
- 探清水河吉他谱 百度云
- 消息吉他谱
- 无题双人版吉他谱
- pose吉他谱
- 异乡人歌词吉他谱
- 世界第一吉他谱
- talk love吉他谱
- 吉他谱炎亚纶
- 郭富城的爱你吉他谱
- 岁月轻狂 吉他谱
- radwimps 九月吉他谱
- 童安格平凡吉他谱
- 丢火车hello吉他谱
- 涟漪 吉他谱
- 天空之城吉他谱老刘版
- 当我要走的时候吉他谱前奏
- 吉他兄弟不经意间吉他谱
- 走投无路吉他谱
- 天空之城的c调简谱吉他谱
- lemon tree吉他谱简单
- 大鱼吉他谱指弹原版谱
- 椿沈以诚吉他谱简单版
- 最易上手白鸽吉他谱
- 亲亲我的宝贝周华健吉他谱大伟
- twilight吉他谱独奏
- 趴吉他谱子的软件
- 吉他谱《阿美 阿美》
- 《愿 》吉他谱
- 荷塘月色吉他谱弹唱版
- 孙南留什么给你吉他谱
- 小蜜蜂高音吉他谱
- 青花周传雄吉他谱c调
- 问 文本吉他谱
- 爱与愁吉他谱夹几品
- 找吉他谱哪个网好
- 可能fou吉他谱
- 零点放弃吉他谱
- 活该星弟吉他谱
- 吉他谱有点甜
- 剑心吉他谱和弦张杰
- 离开北京大伟吉他谱
- 童年原唱吉他谱c
- 当爱情成为往事吉他谱
- 罗生门吉他谱教学
- 吉他谱.
- 天后 乐队吉他谱
- 浪人琵琶扫弦吉他谱简单版
- 你不知道的我吉他谱
- 李白 原版吉他谱
- 下雨天的吉他谱
- 非酋指弹吉他谱
- 生僻字吉他谱g调
- 恋恋风尘对唱吉他谱
- 起风了吴青峰歌词吉他谱
- 成都吉他谱曲谱
- 活着吉他谱和弦图
- 新手超简单吉他谱生日快乐
- 九楼吉他谱
- 无悔这一生c调简单版吉他谱
- amani原版和弦吉他谱
- 埋藏着宝藏的地方 吉他谱
- 李荣浩野生动物吉他谱
- 毓贞吉他谱
- l l l nd吉他谱
- 世界第一等 吉他谱 G调
- 迟到的独奏吉他谱
- 吉他谱cmaj7怎么按
- 歌谣 吉他谱
- 胡广生吉他谱简单
- 吉他谱c明天会更好
- 《空》吉他谱 林志炫
- 椿 沈以诚 吉他谱伴奏
- 白狐吉他谱c调弹唱谱
- 红日独奏吉他谱
- listen吉他谱one ok rock
- am9吉他谱
- 琵琶语林海指弹吉他谱
- 江南吉他谱原版B
- demons吉他谱kelly
- 安妮的吉他谱扫弦版
- 骄傲的少年吉他谱tgp
- 杀死那个石家庄人温柔版吉他谱
- 小星星吉他谱讲解视频教程
- 南方姑娘弹唱版吉他谱简单的那种
- 尧十三大猩猩吉他谱
- 鹿先生失眠吉他谱
- 有没有最简单的吉他谱
- 吟鱼落尽吉他谱
- 着魔吉他谱c调图片
- 晚安姑娘吉他谱图片大全
- 你一定要辛福啊吉他谱
- 我喜欢你派伟俊吉他谱子
- 周杰伦最新广告曲吉他谱
- 纸牌屋吉他谱
- 水边的阿狄丽娜吉他谱简单
- 长大吉他谱 反光镜
- 郝云活着吉他谱 虫虫吉他
- 传奇 李健 吉他谱
- 莫文蔚 如果没有你吉他谱 G调
- 夜半小夜曲 吉他谱c
- 够爱木吉他谱
- the show吉他谱简单
- 三月 张惠妹 吉他谱
- 剩下的盛夏g调吉他谱
- 北京北京 17吉他谱
- 扒吉他谱沈以诚
- 永远不说再见吉他谱原版
- 吉他谱123456线谱
- 守在你身边吉他谱
- 新年好 吉他谱大全
- 大军为你而来吉他谱
- 高旗吉他谱txt
- 泰勒ronan吉他谱c调
- 黄昏小刚吉他谱
- 典厮狱吉他谱
- 是否 吉他谱 txt
- 天天想你吉他谱洋
- 是阿冗遥远的你吉他谱
- 虚拟完整版吉他谱
- 爱情陷阱吉他谱txt
- 南山忆吉他谱指弹
- 我和你的祖国吉他谱
- 吉他谱泛音
- 小星星弹唱和弦吉他谱
- 姬知不知吉他谱
- 青春再见吉他谱他谱
- 奇迹的山之谈吉他谱
- 一次就好吉他谱初学版
- hurt johnny 吉他谱
- 小潘潘吉他谱
- 月牙 吉他谱
- 王源《一样》的吉他谱
- 我们好像在哪见过c调吉他谱
- 山楂树之恋吉他谱简单
- 花粥 绿茶 吉他谱
- 平凡之路吉他谱c调标准版
- 情人吉他谱全集
- 安和桥带间奏吉他谱
- 重访陈胜武广 吉他谱
- 手机吉他谱老男孩
- 押尾桑 手心吉他谱
- 吉他谱 双音
- 光辉岁月民谣吉他谱
- 吉他谱括号0
- 晚安吉他谱txt丢火车
- 往后余生吉他谱解释
- 云烟成与男版吉他谱
- 故梦吉他谱4弦
- 外婆的澎湖湾f吉他谱
- 吉他谱都有什么歌
- 十万嬉皮 万能青年旅店 吉他谱
- 遇见吉他谱i
- 为何你在宴席上没请吉他谱
- 时光吉他谱间奏
- 李荣浩哎呀吉他谱原版
- 恋曲1990吉他谱简单
- 多年以前吉他谱简易版
- 高清指弹吉他谱下载
- 友情岁月郑伊健吉他谱
- 谢谢(老男孩)吉他谱
- 花房姑娘吉他谱带间奏
- 别问了吉他谱
- 醒着醉吉他谱超简单
- 安静的傻瓜吉他谱
- 汪峰吉他谱勇敢的心
- 吉他谱广州爱情的故事
- 吉他谱我应该
- 那些你都冒险的梦吉他谱
- 青春舞曲吉他谱44节拍
- 会呼吸的痛 朱家明 吉他谱
- 滴答独奏吉他谱简单版
- 彩虹欢快版吉他谱
- 吉他谱 patience
- 别哭小女孩吉他谱指法
- 七月上吉他谱扫弹
- 花香吉他谱txt
- 赵雷用的什么颜色吉他谱
- 期待爱林俊杰吉他谱
- 磨牙周柏豪的吉他谱
- 曹操吉他谱简
- ba b y吉他谱
- 21学吉他谱
- 再见再见 逃跑计划吉他谱
- 祝你圣诞节快乐吉他谱
- 《仰望》李琦吉他谱
- 如果我们不曾相遇 吉他谱
- 毓贞 吉他谱
- 爱拼才会赢指弹吉他谱
- 陪着你走卢冠廷吉他谱
- 欢乐颂高八简谱吉他谱
- 陀螺吉他谱万晓利原版
- 大梦想家吉他谱弹奏
- 弹唱打板吉他谱
- 流行歌曲单音吉他谱简单版
- im yours 吉他谱
- 老姚 成都吉他谱
- 小苹果吉他谱gtp下载
- 光辉岁月吉他谱六线谱c调
- 吉他谱男声版为什么夹品
- 够爱 曾沛慈吉他谱
- 那个人吉他谱前奏是什么和弦
- 来生缘吉他谱了
- 春歌 吉他谱 好妹妹
- 吉他谱为什么前奏难
- 吉他谱的和弦和谱不匹配
- 林峰幼稚完吉他谱
- 夜的钢琴曲五吉他谱大伟
- 圣诞结吉他谱c
- 年年宋冬野吉他谱
- 友琴吉他教学乌兰巴托的夜的吉他谱
- 加州旅馆 bass吉他谱
- 去你的旅行吉他谱
- 传奇扫弦吉他谱
- 《怎样》吉他谱教学
- 少年锦时吉他谱原版高清
- 彩虹吉他谱初学者
- 逆风飞翔的吉他谱
- 小星星吉他谱古典谱
- 温柔的倾诉solo吉他谱
- 浪子回头高潮部分吉他谱
- 电台情歌 c调吉他谱
- 雨中的华尔兹 吉他谱
- 探清水河吉他谱1002无标题
- 演员吉他谱扫
- 忽然之间电吉他谱
- 白兰鸽巡游记吉他谱高清
- 一生有你数字吉他谱
- 走马 简单吉他谱
- 爱的罗曼吉他谱原版
- 夜空中最亮的星福吉他谱
- 雪人 范晓萱吉他谱
- 万能节奏吉他谱
- 白映独奏吉他谱17
- 写给黄淮吉他谱solo
- 回到最爱的那天吉他谱
- 黑色毛衣原版吉他谱
- 什么时候才能够吉他谱
- 浪子回头吉他谱女版
- 妈妈这个世界会好吗吉他谱
- 吉他谱林宥嘉c调
- 花粥盗将行吉他谱教学视频
- 遇到你的时候星星吉他谱
- 一生独一吉他谱c调简单
- 乌兰巴托的夜江湖乐队 吉他谱
- 好心分手国语吉他谱
- 克罗地亚狂想吉他谱
- 花粥毕竟是生活吉他谱
- 私奔李??瑶吉他谱
- 假装吉他谱扫琴
- 无题吉他谱是几级的
- 化身孤岛的鲸txt吉他谱
- 需要人陪畔吉他谱
- 晚安 节奏吉他谱
- 张震岳blues吉他谱
- 长腰吉他谱
- 老男孩 玩易吉他 虫虫吉他谱
- 王者荣耀主题歌吉他谱
- 你 一定要幸福吉他谱
- one metallica 吉他谱
- 友谊之光阿涛指弹吉他谱
- 铁血丹心旋律吉他谱
- 深夜的歌c调吉他谱
- 于文文小吉他谱
- 少年中国吉他谱古风
- 南方姑娘吉他谱e
- miatletoe吉他谱
- 我该走了吗的吉他谱
- 野孩子杨千桦吉他谱
- 安河桥吉他谱子
- 同桌的你简单吉他谱G
- 想要变成猫吉他谱原版
- 游子吉他谱
- 吉他谱 花火 老夏吉他谱
- 做我老婆吉他谱
- 从前大冲吉他谱简单版
- 风之丘吉他谱怎么弹
- 致爱丽丝吉他谱五线
- 再见你好 吉他谱txt下载
- 手掌心吉他谱子
- 我们都一样吉他谱原版陈翔
- 往后余生吉他谱几品几弦
- 那些年很冒险的梦吉他谱c
- 我想念你一如独自原版吉他谱
- 慢慢喜欢你五线谱吉他谱
- 一生跟你走吉他谱
- 致爱吉他谱大全
- 光辉岁月双吉他谱大全
- 雏菊吉他谱
- 吉他谱 不分手
- 灌篮高手主题曲中文版吉他谱弹唱
- lemon tree吉他谱 弹唱
- 吉吉他谱王力宏
- 赛平渔舟晚唱指弹吉他谱
- 我可以抱你吗迪克牛仔吉他谱
- 涛声依旧吉他谱弹唱
- 后悔无期吉他谱原版
- 北京东路的日子 吉他谱
- 我在在乎你吉他谱
- 美丽世界得孤儿吉他谱
- 野百合也有春天吉他谱原谱
- 阿斯图利亚传奇 吉他谱
- 够爱 吉他谱a调
- 继续堕落 吉他谱
- 悲伤的李白吉他谱
- 烛光里的妈妈 吉他谱
- 说爱你纯音乐吉他谱
- don 39 t stop吉他谱
- 吉他谱的g调丁香花的指法
- 吉他谱年少有你高清
- relation 吉他谱
- 老伯伯要当红军吉他谱
- 你一定要幸福虎二完整版吉他谱
- 这个大叔不太冷有吉他谱吗
- 欧美经典指弹吉他谱
- 重金属电吉他谱
- 春风十里和吉他谱
- 免费学吉他基础吉他谱
- 最近火的吉他谱
- 吉他谱都有什么歌
- 美丽的神话吉他谱c调前奏
- 黑豹乐队无地自容电吉他谱
- 再回首吉他谱六线谱
- 走吗=马吉他谱
- 一万舍不得吉他谱
- 红雪莲 吉他谱
- 等你伴我吉他谱
- 同一首歌吉他谱图片
- fight教学吉他谱
- 在他乡吉他谱降调完整
- 吉他谱原版 关忆北
- 可不可以 原版吉他谱
- 西游记序曲吉他谱子
- 不敢说怀念 吉他谱
- 过期吉他谱
- nothing wrong吉他谱
- 完美生活电吉他谱 视频
- 多喜欢你小贱 间奏 吉他谱
- 吉他谱 外国
- 别来无恙吉他谱张磊
- 吉他谱无题指弹版
- 杀死那个石家庄人吉他谱简易
- marry you 吉他谱谱
- 张磊异乡人吉他谱弹唱
- 温柔地倾诉吉他谱
- 奇迹游戏宣传吉他谱
- 李志和你在一起吉他谱C调指弹
- 许巍泰勒吉他谱
- 透明乐队我们的歌吉他谱
- 《愿 》吉他谱
- 往后余生乐队电吉他谱
- 杨天宁晴天吉他谱
- 陈粒四海吉他谱
- 过期吉他谱
- 伤了我的心吉他谱
- 你是太阳我是星星 吉他谱
- 向往吉他谱电吉他
- 女生夏夜晚风吉他谱
- 活着txt吉他谱
- 情非得已吉他谱简版拨弦
- 你要的爱 吉他谱c
- 一生的信仰吉他谱
- 指弹版吉他谱怎么看
- 红豆 初学版吉他谱
- 一个人浪漫的季节吉他谱
- 周华健 吉他谱 txt
- 袁惟仁征服 吉他谱
- family 吉他谱
- 生如夏花吉他谱大
- 靠近我 黑豹乐队吉他谱
- 亲爱的你吉他谱小海c调
- 别再闹了吉他谱原版
- 已是恋曲1990吉他谱
- 那些花儿吉他谱高清
- 忘了我 吉他谱
- 邓丽君的夜色吉他谱
- 爱情陷阱 吉他谱txt
- 下坠高潮部分吉他谱
- 小苹果吉他谱高清版
- 吉他谱笑脸全版
- 不再犹豫吉他谱简单版
- 何德何能吉他谱
- 当我想你的时候吉他谱扫弦
- 吴琳西游记摇滚吉他谱
- 沈以诚说爱吉他谱
- 在次来临吉他谱
- 阿郎恋曲吉他谱
- 舞娘吉他谱17
- 我愿是急流吉他谱qu
- 世上只有妈妈好吉他谱简谱
- 赵雷家乡吉他谱扫弦
- 晚婚吉他谱谭维维
- 阿杜坚持到底吉他谱六线谱
- c调友情岁月吉他谱简单版
- 潇洒走一回的吉他谱
- 吉他谱gsus什么意思
- 平语歌吉他谱
- i got a feeling吉他谱
- 米店 吉他谱 弹唱版
- 男生唱g调吉他谱
- 卢家宏版机器猫吉他谱
- 奏有you吉他谱
- 秋意浓吉他谱指弹
- 押尾光太郎吉他谱调弦
- 绅士民谣吉他谱
- 李宗盛阴天吉他谱
- 一生所爱c调独奏吉他谱
- 小雨中回忆吉他谱
- galway girl吉他谱live
- 广岛之恋吉他谱男生
- 吉他谱体面指弹
- 浮生丢火车乐队吉他谱原版
- 远走高飞合唱版吉他谱
- 王北车吉他谱c调
- 年少有为吉他谱1001无标题
- 那一夜高潮部分吉他谱
- 女儿情指弹吉他谱加视频
- 隐形的翅膀吉他谱男
- 十万嬉皮吉他谱弹唱
- 心语心愿前奏吉他谱
- 心如刀吉他谱
- 中川砂仁rainbow吉他谱
- 宾阳乐队孤独女生版吉他谱
- 夜空中最亮的星吉他谱虫虫
- 《借》吉他谱
- 爱后余生吉他谱男生版
- 中级吉他谱
- 不痛 樊凡吉他谱
- 奏有团子大家族吉他谱
- the soundof吉他谱
- 傻子吉他谱教学
- 手心的蔷薇吉他谱简谱
- 陈绮贞新歌吉他谱
- 带我走吉他谱txt
- 我不愿让你一个人吉他谱孟大宝
- 虎口脱险吉他谱李志e版
- 丁香花吉他谱和弦教学
- 日语版乡村之路带我回家 吉他谱
- air on g吉他谱
- 离开我你会遇到更好的人吉他谱
- guanglanggaoshou 吉他谱
- 吉他谱天分
- 定西前奏吉他谱
- 如果时光可以倒流吉他谱
- 怎么舍得你2000版 吉他谱
- 悟空吉他谱c调图片
- 米津吉他谱
- 梦中额吉吉他谱子
- 任溪素时光机 吉他谱
- 米店吉他谱李志
- 吉他谱连音线
- hide goodbye吉他谱
- 嘀嗒嘀嗒简单吉他谱子
- 等待 黄龄吉他谱
- 我很快乐吉他谱原调
- 候?B吉他谱
- 和你一样吉他谱简单版
- 让我们走下去吉他谱
- 魏晨吉他谱大全集
- 滴答吉他谱大伟
- 小幸运吉他谱弹奏版
- 五月天温柔的吉他谱简单版
- unravel武士桑吉他谱
- 晴天前奏苹果吉他谱
- 五月天 爱情的模样吉他谱六线谱
- 太多弹唱吉他谱
- 每一天张震岳吉他谱
- 林宥嘉说谎吉他谱txt
- 私奔到月球吉他谱gtp
- 吉他谱原调是什么意思
- 最后一堂测试吉他谱
- new soul吉他谱音一版
- 平凡之路吉他谱 视频
- 虎口脱险吉他谱李志e版
- 小手拉大手简单吉他谱简单版
- 飘吉他谱
- 13 金玟岐吉他谱
- 七里香吉他谱钢琴
- TALK MORE伴奏 吉他谱原调
- 崔子格初心吉他谱
- 当你老了 吉他谱 虫虫
- tfboys》吉他谱
- 遇见前奏吉他谱简单版
- 如果没有你吉他谱玩易
- 修炼情歌吉他谱
- 雪e华吉他谱
- 卡路里吉他谱txt
- 水星记吉他谱简单版本
- 透明answer吉他谱
- 好不好蔡?F佑吉他谱
- 圣诞歌曲吉他谱简单版
- 有没有一首歌会让你你想起我吉他谱
- 暗香吉他谱 gtp
- 大地吉他谱简单版
- 认真的老去 吉他谱简版
- in my life押尾吉他谱
- 重来 逃跑计划吉他谱
- 吉他谱林宥嘉c调
- 情歌两三首吉他谱男生版
- 映山红吉他谱独奏
- 扫弦简单吉他谱c调
- 向阳花吉他谱弹唱版
- 你就是唯一林俊杰吉他谱
- 吉他谱夜空中最亮的星怎么弹
- 忽然之间的吉他谱txt
- 夜光中最亮的星吉他谱
- 宁夏吉他谱尾奏
- 从头再来崔建吉他谱烧香
- 心语古典吉他谱独奏视频
- 关联吉他谱txt
- 胡晨吉他谱
- 爱的罗曼曲 吉他谱
- 我能?H儿时吉他谱
- 杀死那个石家庄人吉他谱n
- 悲伤歌吉他谱
- 爱 和汇慧 吉他谱
- 指弹吉他谱 括号
- 魔鬼中的天使吉他谱扫弦节奏
- 俄罗斯我心永恒吉他谱
- 装睡小沈阳吉他谱
- 汪苏泷小星星扫弦版吉他谱
- 希望独奏吉他谱
- 重金属funk吉他谱
- let her go吉他谱贴吧
- 说谎吉他谱虫
- 花 名吉他谱
- 稻香六线简谱指弹吉他谱
- 梦千年之恋吉他谱
- 高清滴答吉他谱
- 别看我只是一只羊吉他谱 沈
- 有没有人告诉你吉他谱六线谱
- 全世界失眠吉他谱范玮琪
- DM遥远的你吉他谱
- 谣乐队 唱歌的孩子 吉他谱
- 吉他谱上品上的123
- 樱花吉他谱图片
- 绿军装的梦吉他谱
- 小镇姑娘 吉他谱
- 如果不爱我吉他谱
- 童年吉他谱c调
- 我蓝色的降落伞吉他谱
- hey jude 吉他谱扫弦
- 距离 吉他谱 林俊杰
- coldplay吉他谱
- 在无风时毛不易吉他谱
- 听海张学友吉他谱txt
- 想着你郭顶吉他谱教程
- 说爱你吉他谱c调简单原版
- 抖音生僻字吉他谱
- 如果让你说声爱我吉他谱
- 不浪漫的罪名原版吉他谱
- 温柔 还你自由 吉他谱
- 花粥小毛驴吉他谱
- 夏日倾情吉他谱c调txt
- 风之诗吉他谱1002无标题
- 音乐响起 杨乐 吉他谱
- 突然间的自我的吉他谱
- 未闻花名指弹 吉他谱
- can she excuse吉他谱
- 贰佰吉他谱 嘿抬头
- 吉他弹唱一起走过的吉他谱走
- 靠近 吉他谱
- beautiful woman吉他谱
- 我心中尚未崩塌的地方吉他谱
- 陈妍希哗啦啦吉他谱
- 醒着醉催嘉铭吉他谱
- 女朋友会吉他谱
- 你是我的唯一吉他谱简单
