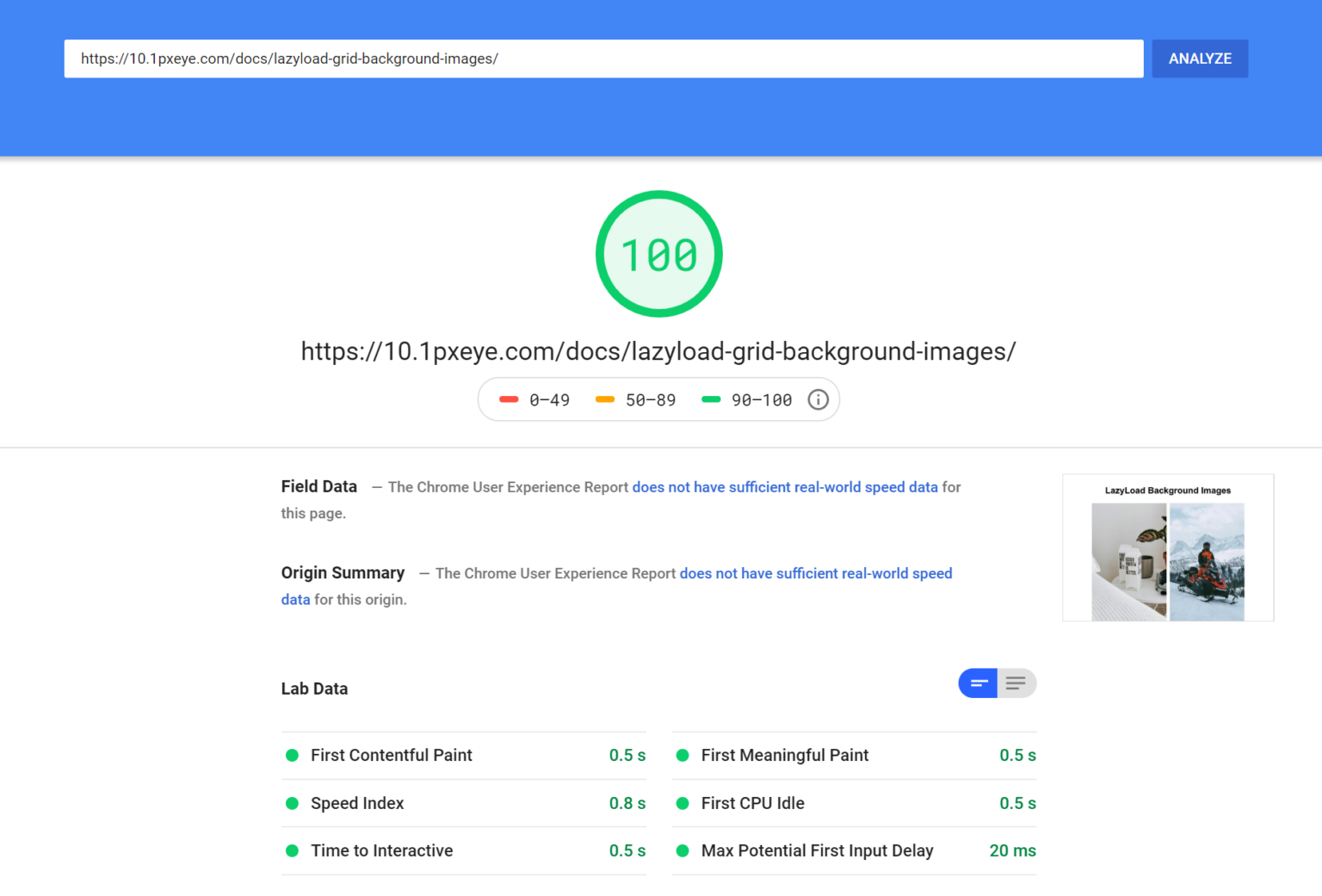
css背景图片延迟加载

1271 x 792

jquery Loading图片延迟加载插件滚动页面图片延迟加载效果_墨鱼部落格

1181 x 1100

【前端知识之CSS】CSS图片懒加载-pudn.com

2496 x 1246

html背景图片加载慢,javascript – 如何加快我网站的背景图片加载速度?-爱代码爱编程
1600 x 779
延迟加载非关键 CSS | Lenix Blog

2093 x 1365

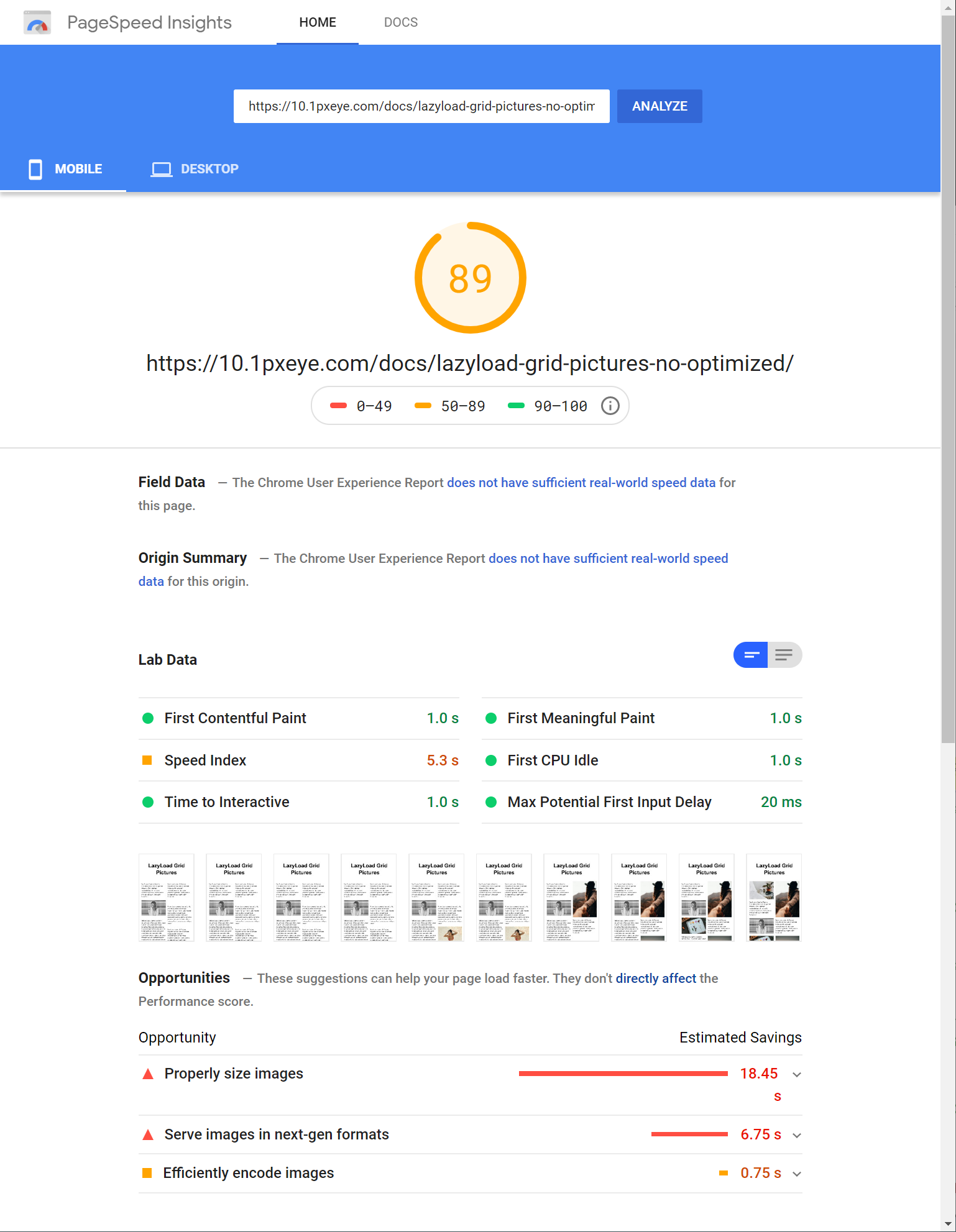
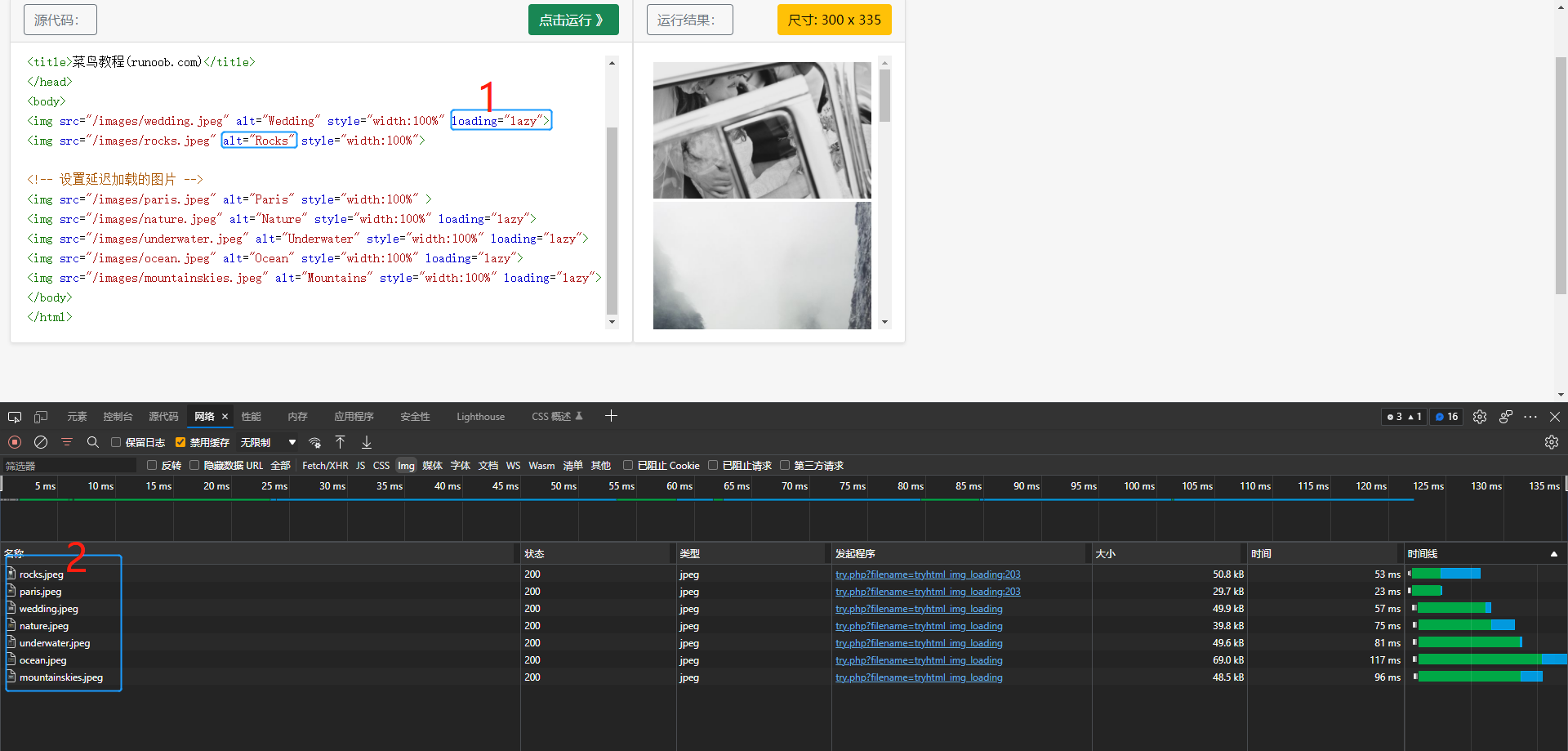
前端性能优化:图片延迟加载详解 - Lovestu

1920 x 1080

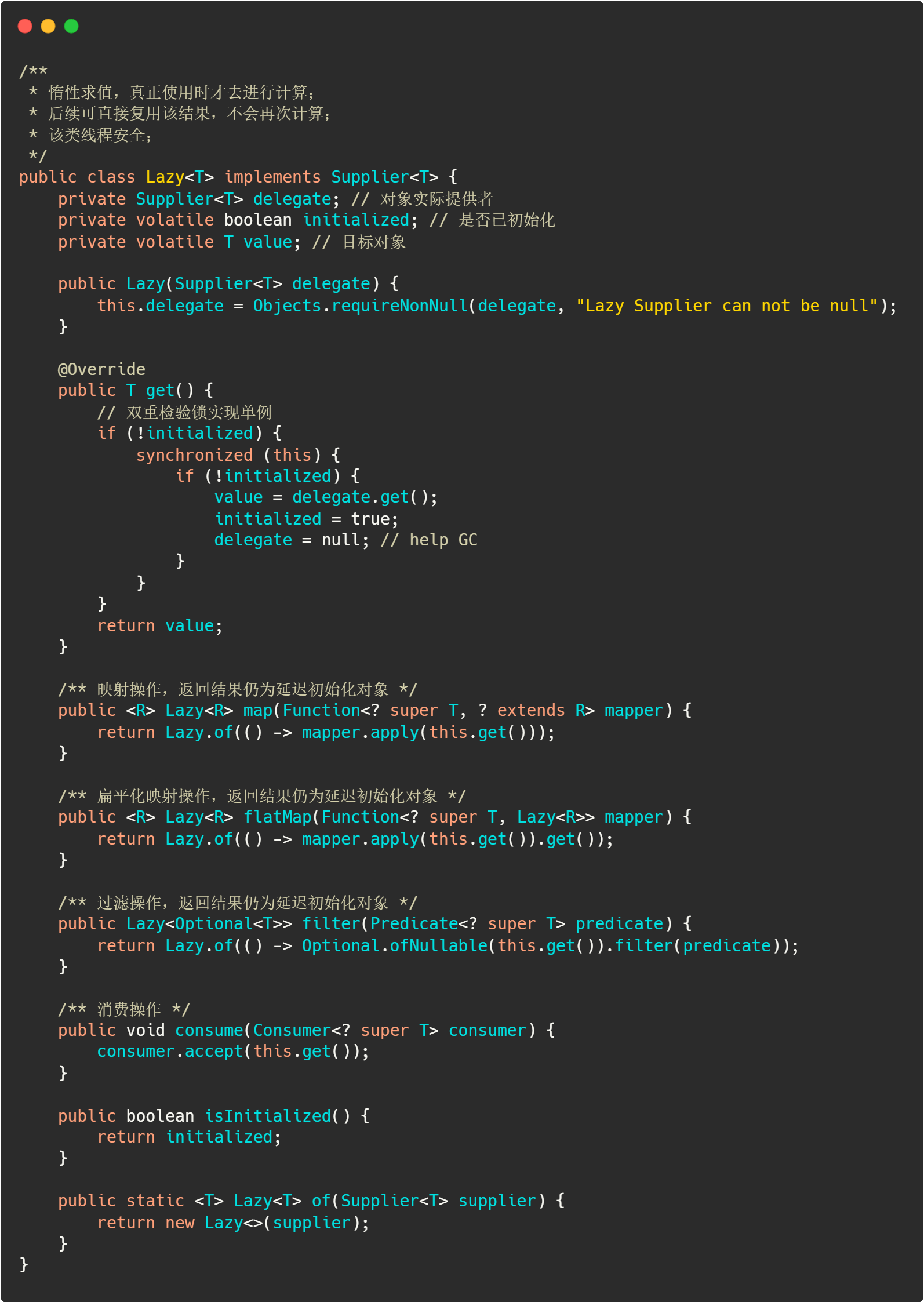
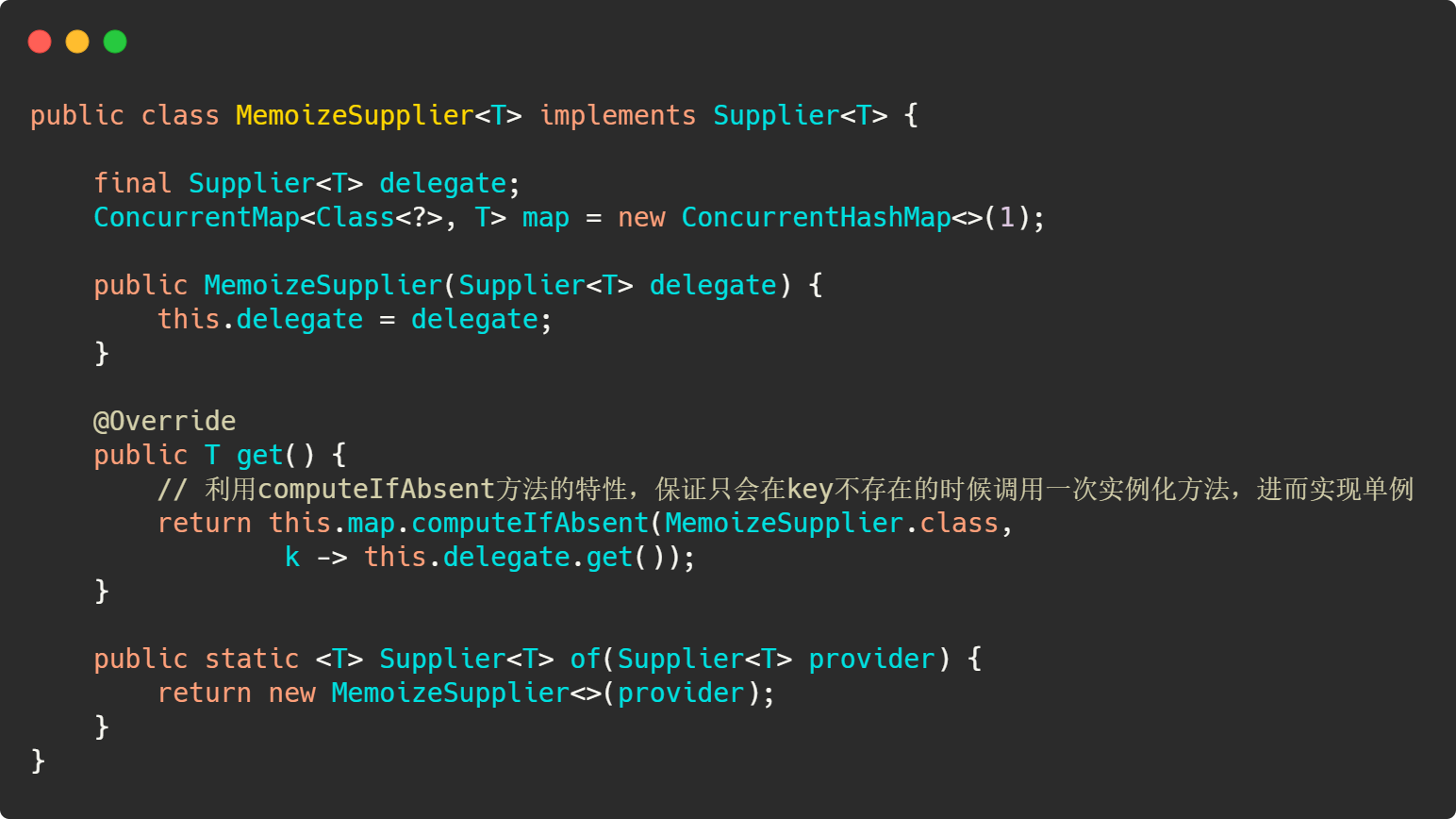
设计模式新解之延迟加载设计模式-极客时间

4030 x 2268
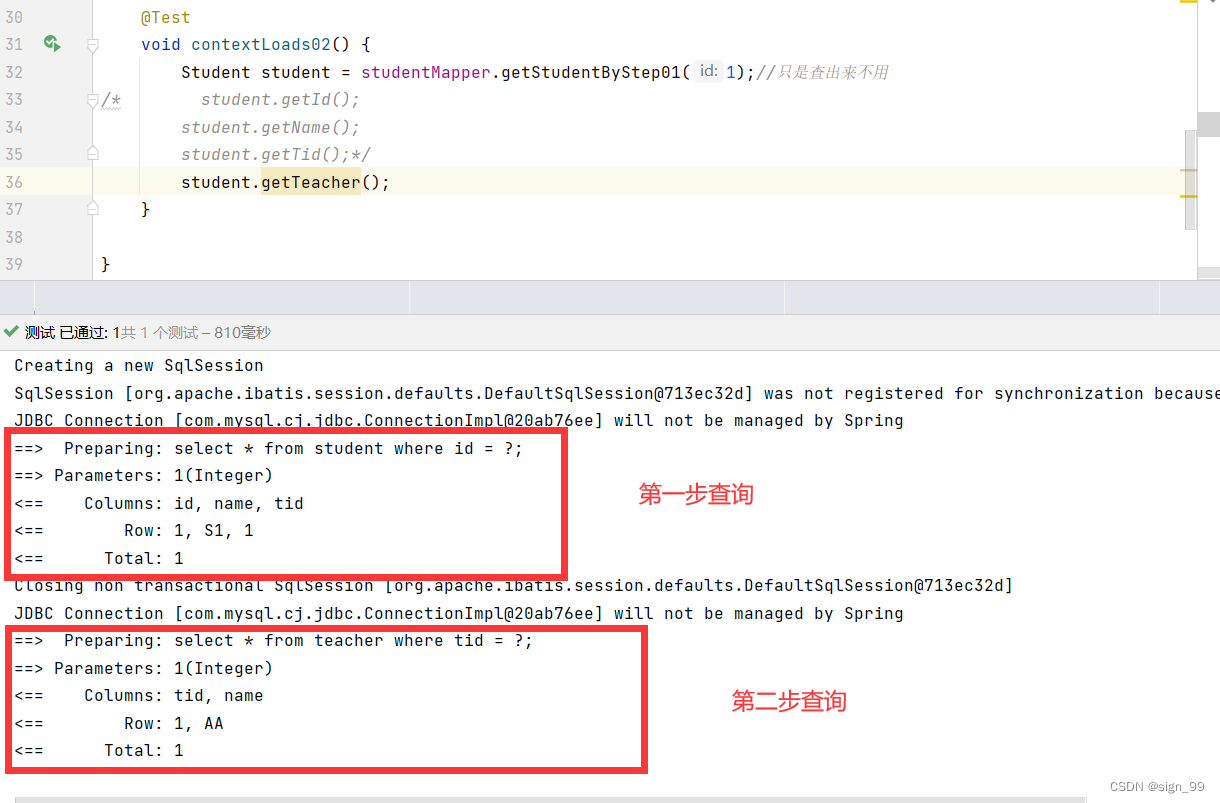
🏆MyBatis延迟加载原理剖析 - 掘金

4140 x 2330

Vue.js 中使用defineAsyncComponent 延迟加载组件 - 掘金

1826 x 936

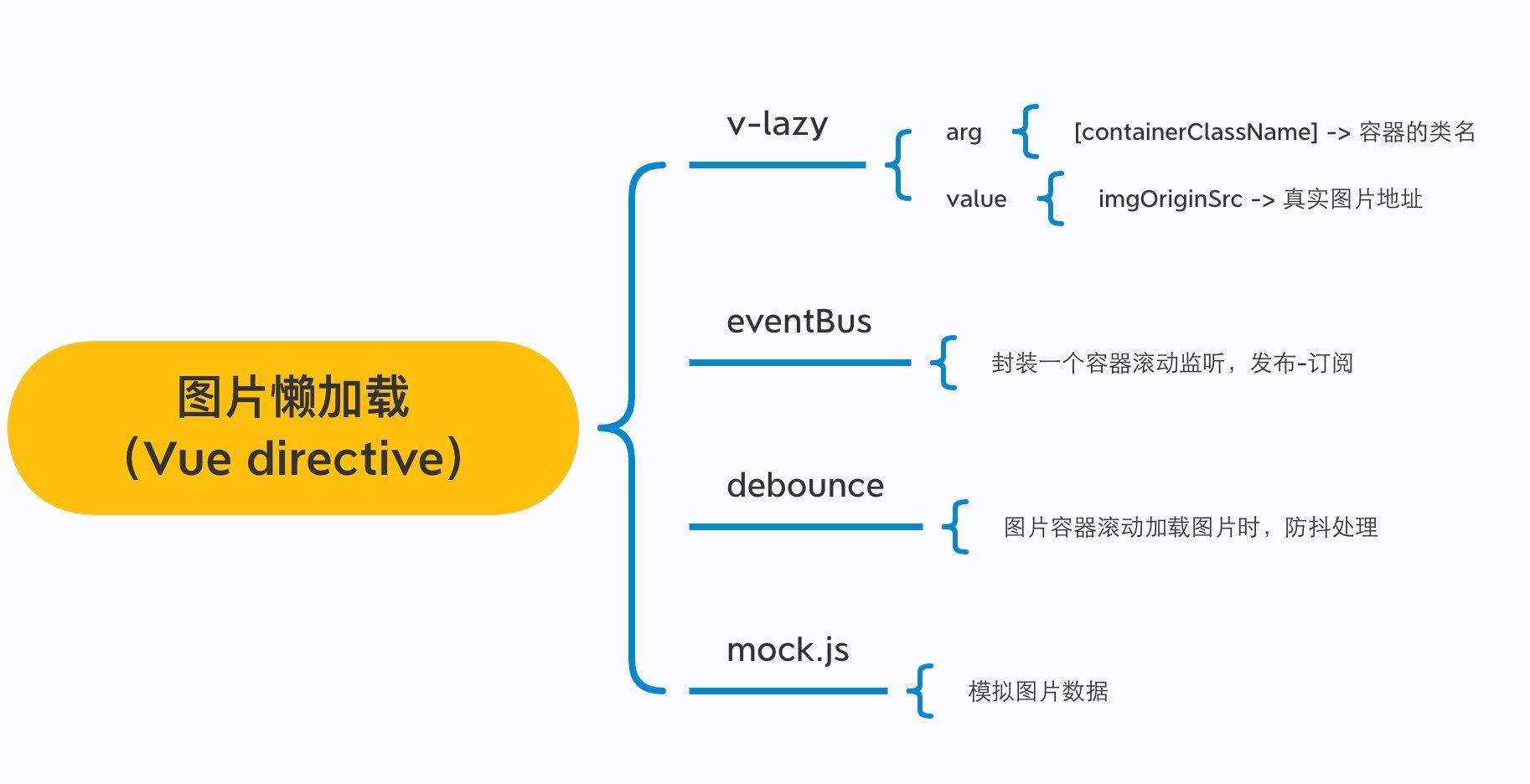
讲真:Vue图片懒加载怎么做? - 知乎

1920 x 1080

如何不使用JavaScript实现图片本地延迟加载效果? - 乐耶园

1594 x 2246

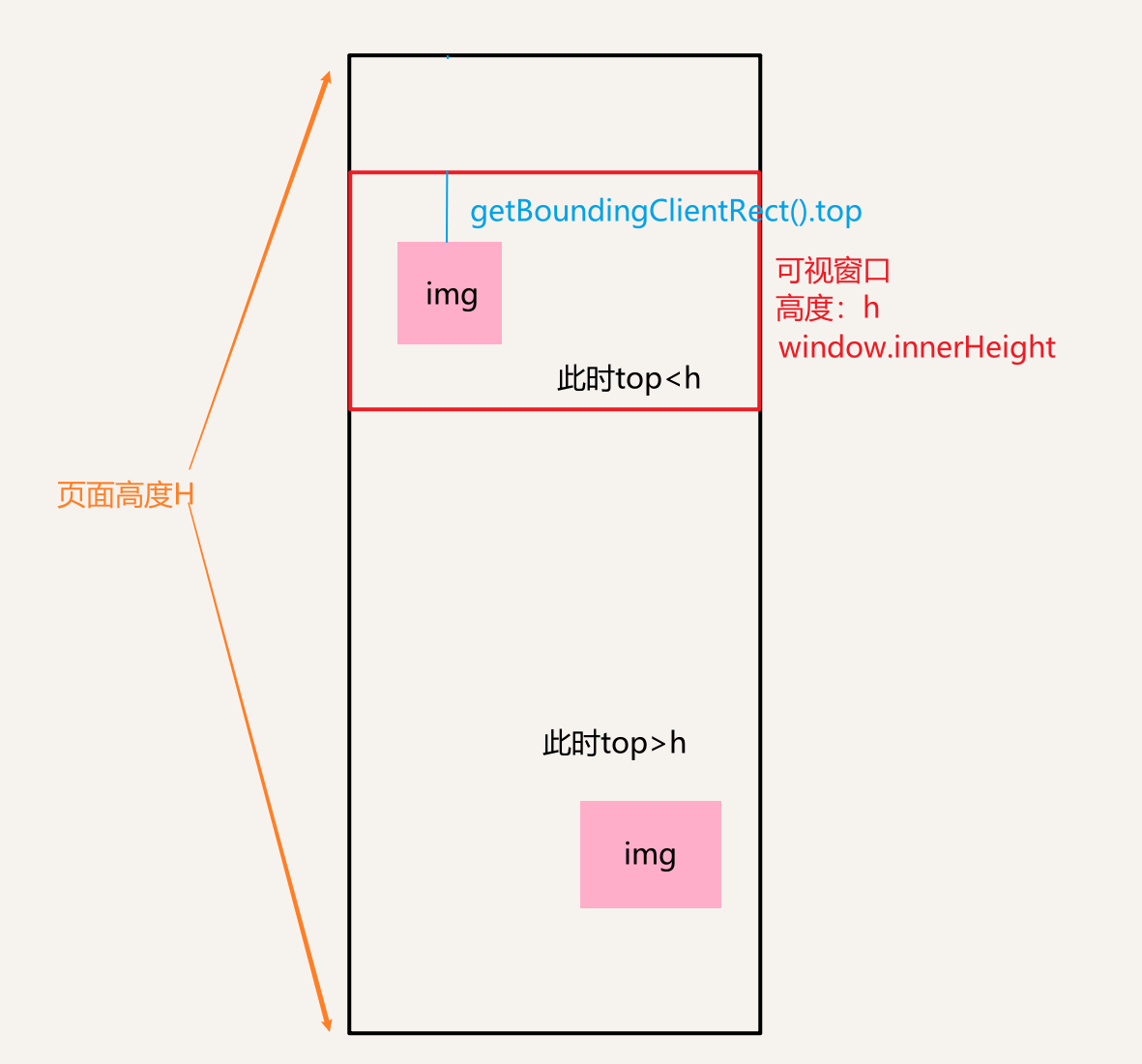
延迟加载原理与实现

1538 x 1983

《如何让网站访问更快一些》- 图片延迟加载(jQuery) – 十分钟课堂
1536 x 960

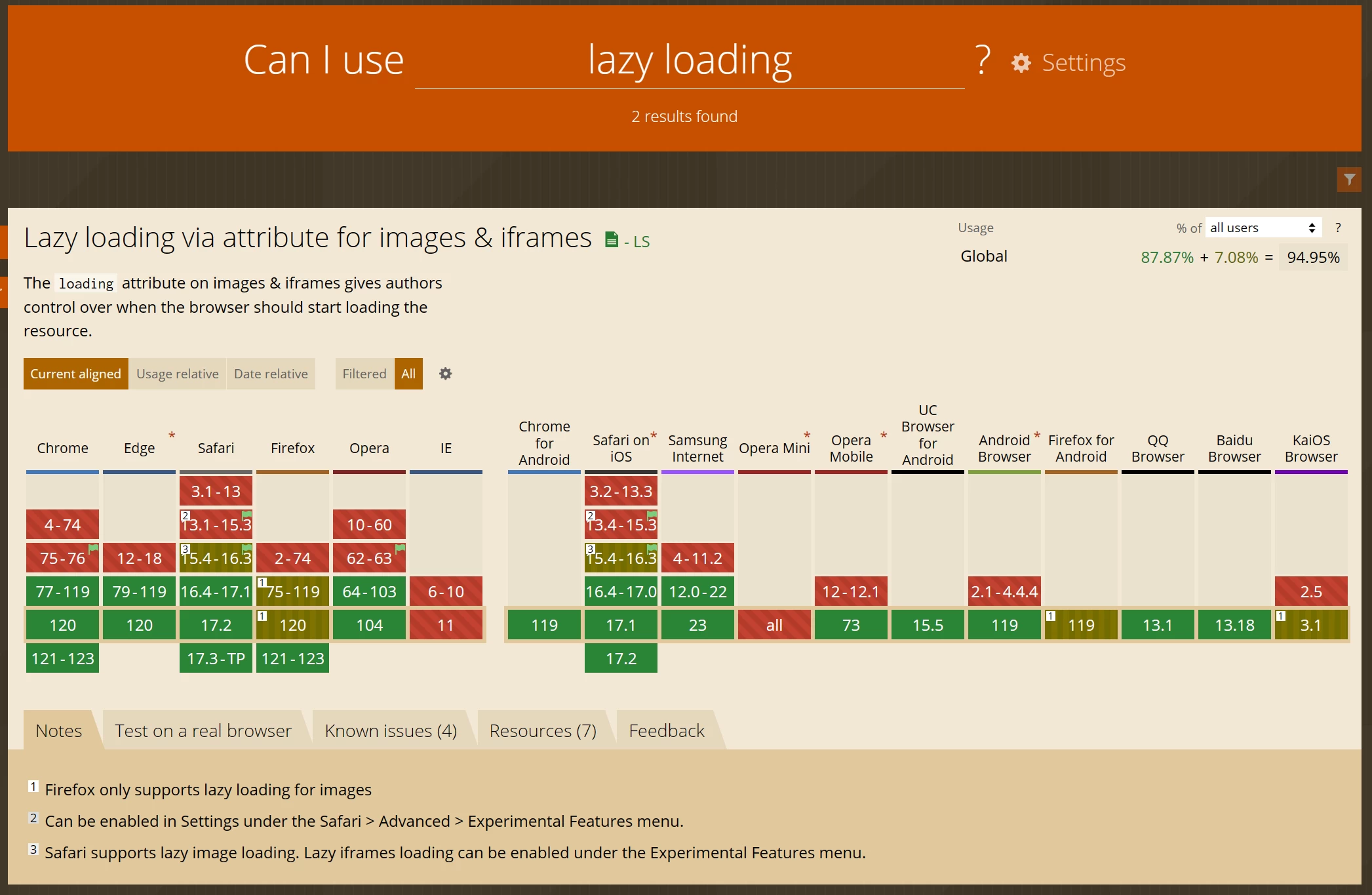
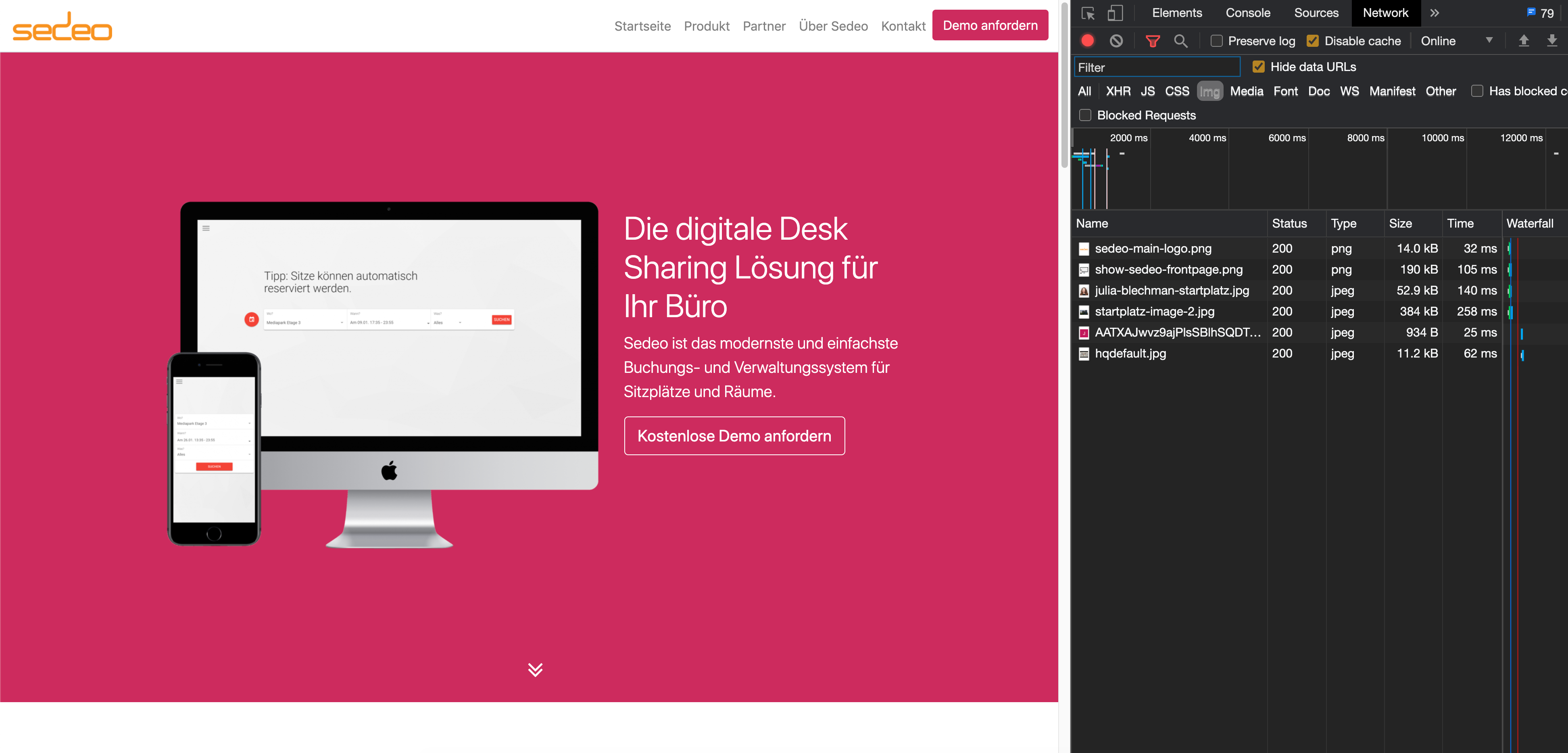
什么是lazy loading延迟加载 - 晓得博客 - 互联网

1920 x 1080

低延迟服务开发之路 - 又拍云

1500 x 1000
800+张最精彩的“延迟”图片 · 100%免费下载 · Pexels素材图片

1199 x 848

【最短路/必背模板】743. 网络延迟时间 : 涵盖所有的「存图方式」与「最短路算法(详尽注释)」 - 知乎

1200 x 800
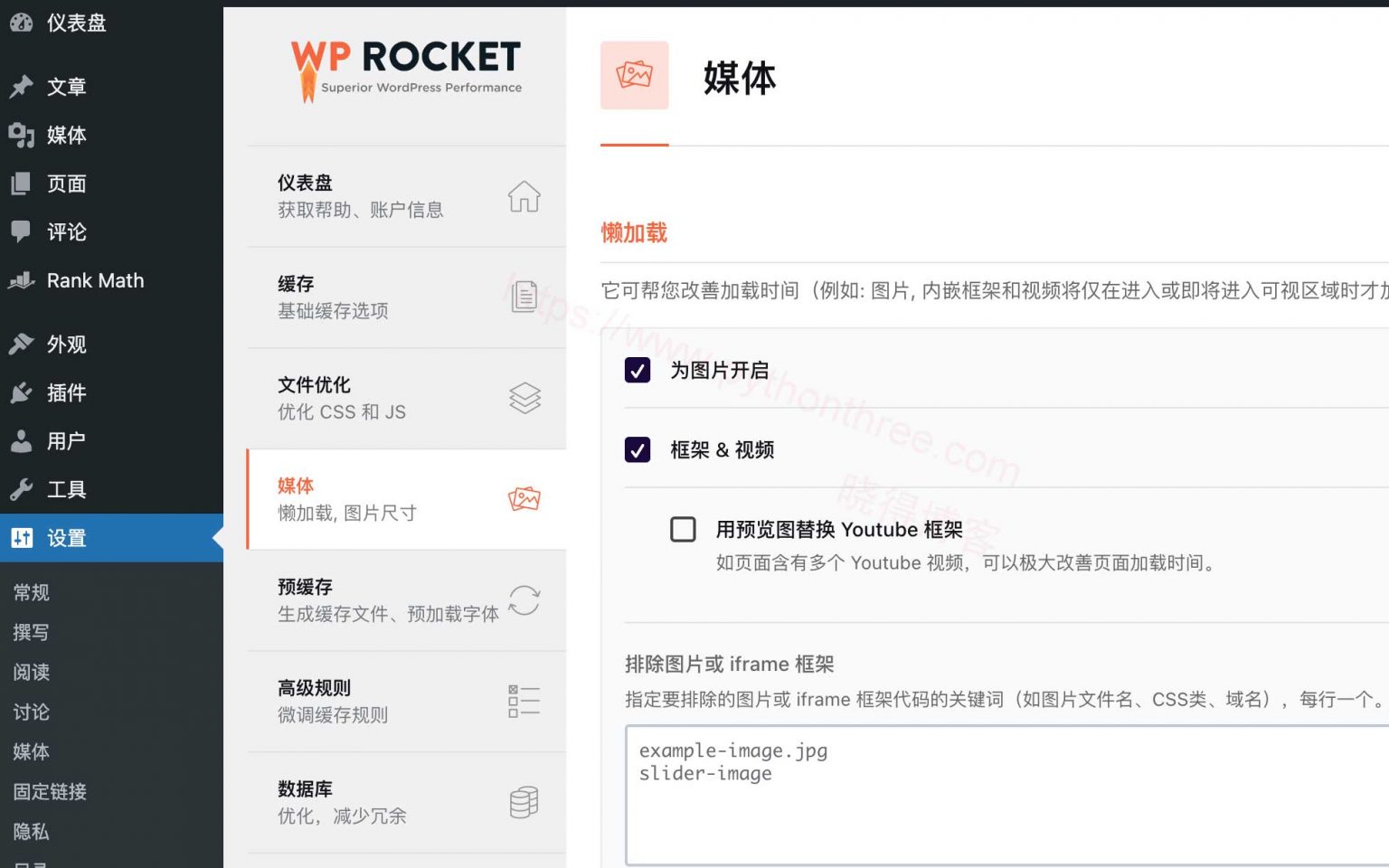
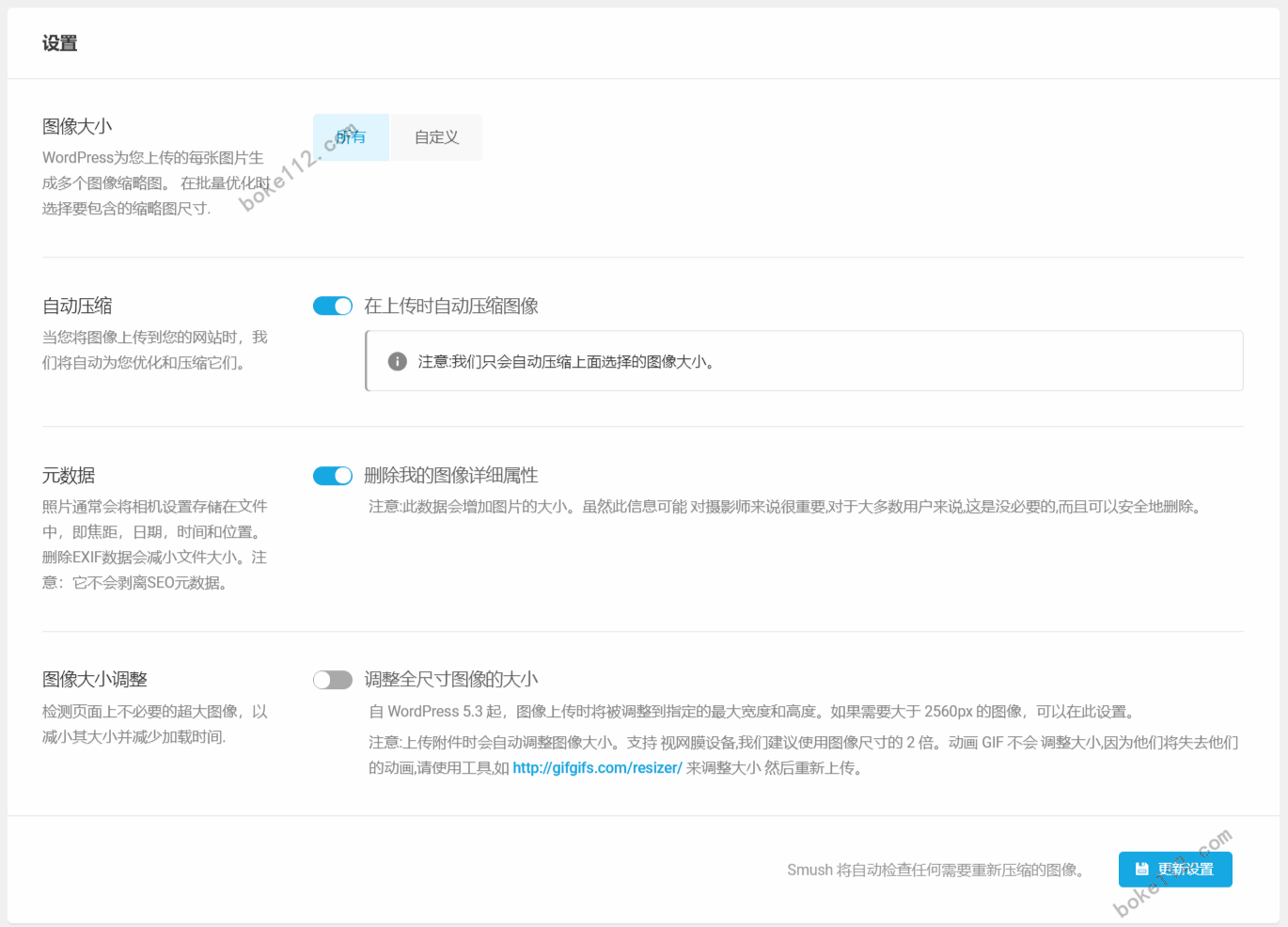
WordPress插件 让图片延迟加载缩短网站加载时间 - 利熙博客

1220 x 803
- ppt森林背景图片大全
- 美女被差漫画图片
- 你就射进去吧动态图片
- bololi官方图片
- 手机qq图片能不能连发
- 蓝色和深灰色哪个好看图片
- 背景图片_背景图片大全
- 生病证明图片
- 搞笑奶妈图片
- 奔驰超清图片大全图片大全
- 世上最露的泳装图片
- 魏晨最帅的全部图片
- 三国志13文丑图片
- 如何保存ppt母版图片
- 权志龙微笑图片百度云
- 当兵怕图片大全
- 有繁体写龙的微信图片
- 穿越手游神器号图片
- 头像图片动漫女生冷酷
- 指纹关注图片
- 爱上一个女孩的句子图片
- 唯美茉莉意境图片
- 动漫绘画人物图片大全
- 手机360可以恢复图片吗
- 帅哥美女图片大全00后
- 爸爸是变态漫画图片
- 鹿晗打电脑图片大全
- 苹果7微信图片变绿
- 开心一辈子图片带字
- 尼尔机械纪元9s图片
- 如何把图片弄成网址
- 图片超链接网站
- c file类 保存图片
- 微博图片评论发不出来
- 卡通图片小象
- 男插女做爱后进动态图片
- 精美的剑高清图片大全图片
- 手机壁纸图片动画
- 海贼王白胡子护士图片
- qq回复别人怎样发图片
- 淡雅中国风图片下载
- 火影忍者sm邪恶图片 迅雷下载 迅雷下载
- 爆衣后宫的动漫图片
- 茶花的动漫图片
- 王者赵云图片大全
- 皮肤最白的男人图片大全
- cf黄金m4a1高清图片大全
- 相机开场图片
- 天龙八部坐骑图片大全
- 精灵王座1080p图片
- 霸气意境文字图片女生头像女生头像
- 推女郎第53期钻石图片
- another女主角图片
- 天秤头像图片大全
- 微信有网图片发不出去是怎么回事啊
- 思念女生图片大全
- exo手绘图片唯美头像
- qq猪猪图片
- 下降半旗图片
- css背景图片拉伸 不重复
- 心情唯美文字图片
- 微信小孩头像搞笑图片大全集
- ppt幻灯片不显示图片
- 机票行程单打印件图片
- 屠龙勇士赵信图片
- 简单手绘卡通动物图片
- 美女做爱过程图片大全
- 怎样让图片透明
- 美女舞蹈短裙高清图片大全
- 硫酸铜玫瑰花图片
- 美少女爱情漫画大全 百度图片搜索
- 魔幻人物高清图片头像
- 微信谢谢图片大全
- 王者荣耀q图片壁纸大全
- 萌萌的高清情侣头像卡通图片
- 吉田家漫画图片大全集
- 美图前图片 迅雷下载 迅雷下载地址
- 名?h的情话图片
- 长舌头接吻动感图片大全
- 唯美锦鲤动漫图片
- 三国杀甄艾情思图片
- xpius6图片
- anysketch本地图片
- 奥雅之光宠物粉蔓图片
- 兽人vs精灵第三辑图片
- 可爱搞笑的图片带字图片下载
- ps4 从u盘复制图片
- 表情图片生成器手机版下载软件
- 冰山风景图片
- 宝贝伤心动画图片大全集
- 日本传统色彩图片大全
- 戳妹子图片大全
- ktv跳舞动态图片大全
- 紫霞仙子和至尊宝图片
- 文档做成图片
- 网红小蛮爸爸的图片
- 铠甲勇士的全部演员图片
- 白雪公主片图片大全
- 精灵骨图片大全图片大全图片搜索
- 唯美原宿图片手机壁纸图片
- 联想笔记本开机键图片
- 头像外国小孩搞怪图片大全
- 色你妹福利动态图片大全
- base64 图片 解码 在线
- www520pp图片
- notification显示图片
- 开心图片大全图片大全
- 女生温柔图片
- lol盲僧图片.jpg
- 图片 镜像 word
- 美女mm性感图gif图片大全图片大全图片
- 手机壁纸图片动漫唯美
- 灯笼眼睛图片素材
- wow错误328图片
- 微信群里禁发广告图片大全
- 兔子的头像图片
- base64码转图片
- 搜gif图片出处的网站
- 有关手的唯美图片
- android缩放加载图片大小
- 淡雅莲花背景图片
- 梦幻二次元女生图片唯美图片
- b612怎么放大图片
- 鹿晗全部图片最帅
- php html转换成图片
- 树上动物涂鸦图片大全
- 卡通可怕图片大全
- 三国杀福利图片
- 赛尔号大电影小斯图片
- 霍建华照片大全集图片
- 金刚狼3宣传图片
- 最好的护眼绿图片高清
- 有疑问的 POP图片
- 一套的古风图片大全
- 三国志11古代武将图片
- 神位的简易叠法图片
- 变形金刚动画手机图片
- 如何批量添加图片水印
- ppt中数字图片素材
- 大胸妹子生活烦恼图片大全
- 无懒表情图片
- 不朽盾超清图片
- button 样式 图片居中
- 如何把图片铺满wps
- c 创建图片文件
- 爆笑虫子图片 可爱
- 紧身裤的邪恶图片大全集
- 泰妍素描图片
- 王者荣耀五连绝世图片
- 日本九零后大波美女图片
- 失落的悟空图片大全
- css3 图片缓慢放大
- 噬血狂袭超清图片
- 极品番号福利gif图片
- lxv001合集图片
- 手机如何p图片上的文字
- 婴儿青蛙腿图片大全
- 国外美女吃精子图片欣赏
- lol的人物名称和图片
- 修改图片文字手机软件
- 如何把模糊的图片变清晰度
- 图片md5批量修改器
- c 中graphics图片质量
- 图片文字转化成文本app
- 唯美古风姓氏梁字图片大全
- 美女醉酒背影图片搜索
- 女生爆菊花图片gif
- 像胡萝卜的图片猜一物
- 淘宝图片怎么保存原图
- 碧瑶张小凡高清图片
- les图片手机头像图片
- 强吻女生激烈图片
- 三国志事件图片
- 可乐幼儿图片大全图片大全图片大全图片大全
- 卡通可爱蘑菇图片大全可爱
- 提前祝愚人节快乐图片
- 改变文字图片
- 萌宝与狗图片
- 教室后入老师动态图片
- 星际争霸2飓风图片
- 微信群中图片批量选中
- 看我来的邪恶动态图片 迅雷下载 迅雷下载
- 微信头像图片鹰
- 有没有图片美女换头像
- 邮政背景图片
- 火影忍者女性禁大全图片
- 厘米秀带表图片搜索
- 生日蛋糕动画图片大全大图
- 带字沙漠图片大全图片大全集
- 漫画人物图片女孩全身
- android实现沉浸式图片
- baner图片
- 三国杀关羽图片
- 江苏山东地图高清版大图片
- 卡通母鸡图片大全大图
- 微信朝阳头像图片大全
- 皇宫里面龙的图片大全
- 累的慌文字图片
- 壁纸美女清新图片大全图片大全图片大全图片
- qq聊天中的图片打不开
- 图片酷炫手机壁纸高清
- 搞笑教师图片
- 王者荣耀后羿弓箭图片
- 三国杀和英雄杀人物图片
- 小篆雪字体图片
- 外八脚图片大全
- 关于服装ppt结尾图片
- qq男生的幽灵动漫图片
- 苹果6s各种颜色的图片
- 卡通黑白图头像男生图片
- 神烦狗神烦狗笑的图片
- 车模美女热舞走光图片
- 复古图片人物图片大全
- 白衬衫欧美男图片头像图片
- 微信心痛的图片带字图片大全图片
- 卡通高清女头像图片大全可爱
- 关于5201314图片
- 明天更好图片大全
- 手机壁纸图片单蓝色
- 微信图片缩略图在哪里
- 校园桌子动漫图片大全
- 罗本图片大全
- 微信头像面具图片大全动物图片
- 美国色情图片动态图片
- background url 图片位置
- 面接图片大全
- 魅蓝砍价砍你麻痹图片
- 如何下载qq空间的图片
- 看不朋友圈的图片不显示手机型号
- 苹果壁纸图片大全6s
- 带字的唯美手机壁纸高清图片
- 鹿晗爱心壁纸图片大全
- 三国杀蒋干图片
- 美女gif动态图片下载
- button图片文字垂直居中
- 单赵云帅气头像动漫图片
- 新婚日记里的狗狗图片
- 因为遇见你衣服图片
- 超暴露cosplay图片搜索
- 王者荣耀刘禅图片高清
- 手机壁纸漫画男生图片
- 狼与人漫画图片 迅雷下载
- 爱养成四多情何图片
- 是真的吗方龄翻倒图片
- 等吃饭动态表情图片
- 图片阳光风景
- 唯美白色花落图片
- 狙击手标志图片大全
- 王者荣耀吕布赵云图片
- 初中生重口味图片大全
- 彩色黑色头发图片女生头像女生头像
- doc转图片工具
- 唯美的卡通人物图片女孩图片
- 两男的成语图片
- 一看就想射精的美女图片
- 英文封面文字图片素材
- photoshopcs6切割图片
- 水仙花桌面图片
- 魅族画板图片在哪
- 蜡笔小新动态手机壁纸图片大全
- 如何在手机上编辑图片
- 水果手机壁纸图片苹果
- 婚纱背景图片唯美壁纸
- 静香的漂亮最漂亮图片大全
- 绑人图片漫画
- html5打开本地图片
- 神仙衣服图片大全女人
- 手绘伤感图片男生黑白图片
- 黄金飞龙的图片及价格
- 一起睡吗图片大全
- 可爱图小清新图片大全图片大全图片大全
- 手机锁屏壁纸图片黑
- 可爱图小清新图片大全图片2015款
- 淡雅人物图片
- 最后的武林插我吧图片
- 爱心手机壁纸动态图片
- 背后阴沟图片大全
- android图片位置录音
- 微笑绘画获奖图片大全
- 星际争霸2神族兵种图片
- 王者荣耀搞笑的图片
- eclipse怎么插图片
- angelababy流血的图片
- 可爱少女眼睛图片卡通
- 如何查看图片真实格式
- android图片路径转bitmap
- 白色头发古风图片女生头像带字
- 蓝球图片卡通图片
- 100 600px图片
- 九天圣龙图片
- 爱情人物带字大全唯美图片
- js 图片循环横向滚动
- 带文字的头像图片卡通图片大全可爱
- 美人鱼羊宝宝图片卡通
- 微信红包动态搞笑表情图片大全
- canvas 图片旋转空白
- 卡通情侣超萌图片大全
- 精灵王幼儿的图片大全
- 超神学院蔷薇真人图片大全
- 魔域心弦歌者图片
- java 文本生成图片
- 妹妹qq裸体大图片搜索
- 大学生啪啪的图片大全图片大全图片
- cf飞斧怎么创房图片
- 图片生成链接的工具
- ai风景图片
- 三头鲨鱼图片
- 黄小的野狐狸图片
- 有love字的背景图片
- 唯美情侣浪漫图片
- ppt日本主题背景图片
- 卡通女孩壁纸动态图片大全可爱图片
- 如何把图片变小但不影响清晰度
- 微信订阅号怎么发图片
- 三国杀护具图片
- a标签里设置图片居中
- 水着系列图片
- 手表图片精修
- 如何把字体换成图片
- angelababy的卡通图片
- 3d拍摄图片
- TAKA戒指图片和报价
- 最好的护眼绿图片高清
- 中秋节贺卡psd图片
- 2015阅兵的图片下载
- 乐乐手机壁纸图片
- 美少女邪恶动态动漫图片大全
- 鸡铁头甲 图片
- 文繁体字图片大全
- 三国杀界周瑜图片
- 美腿现实图片
- 甜美卡通女生图片大全
- 把二维码放到图片上面
- 妹妹和哥哥恋爱的漫画图片
- 美女情侣动态邪恶图片大全
- baby最美图片欣赏
- 卡通水果图片大全图片大全
- 冷的单身狗图片带字
- 如何把图片精度变高
- 手绘饮品海报图片
- 小眼睛卡通图片男
- lol全部英雄图片大全
- 手绘孙悟空图片大全
- c 分割图片
- 喵喵图片大全
- 柯南脚动漫图片大全
- baby手绘图片大全图片
- 给美女shua屁屁图片
- 同志们辛苦了 图片
- 微博保存gif动态图片
- 微信6.3收藏的图片
- 川科 漫画图片大全集
- 微信萌萌哒头像图片卡通头像大全
- 如何把qq表情导出成图片
- 带名字的祝福图片大全图片大全
- jonsina图片
- opencv c 显示图片
- 不打扰你图片
- 下定决心表情图片
- 王者荣耀小乔经典图片
- vivo手机图片看不见
- 生死狙击炎魂图片
- 手拿花图片唯美图片
- 车震动画动态图片大全图片大全图片大全
- 火影忍者带土重口味图片
- js图片批量上传并展示
- 卡通旅行的图片唯美意境图片大全
- 军用车高清图片大全
- ps打开图片什么都没有
- 白丝cos邪恶图片
- 萝莉带文字图片头像女生头像女生头像女生
- 图片20mb咋上传不了
- 卡通动漫猴子图片大全可爱图片大全
- 素描战斗机在战斗图片大全
- 王者荣耀画图片大全集
- 挖掘机图片视频播放动画
- 超模唯美图片
- 我想静静动漫图片
- 金馆长搞笑熊猫图片大全
- 关于平凡图片
- 苹果6splus碎真实图片
- 苹果6sa1700国行图片
- qq个性名片 手绘图片
- 美女qq搞笑斗图片大全
- 开心搞笑的图片有文字图片素材
- 女生乳房图片(无遮挡)
- 寻找企鹅图片
- 微信朋友圈图片大全
- axure实现图片轮播
- 美女的内裤是湿的图片欣赏
- 银河战击王的图片
- 手工手机制作大全图片
- 微信判断老婆出轨图片
- baby和黄晓明结婚的图片大全
- qq版面图片
- 斗拱制作图片
- sr2枪图片
- 文字图片高清唯美图片
- 来时的路图片
- 大可爱表情图片大全可爱
- android图片添加文字不显示
- 简单插画可爱图片
- 男生纹身帅气图片大全
- 蚊子动画图片
- 炼狱小镇投掷物图片
- 剑手稿图片欣赏
- bad事件簿图片
- 乐高猪图片
- 少女漫画邪恶图片大全
- 手绘女孩图片 可爱的
- 姐妹图片卡通高清图片大全集
- 撒尿卡通图片
- 背影的文字图片
- 带名字的漫画图片大全图片大全图片欣赏
- 歪果仁漫画图片大全
- 可爱搞笑gif动态图片
- css svg图片不显示
- 戏命师皮肤如日中天图片
- 白底销魂纯文字图片
- 路飞瞌睡表情图片
- another year 图片
- 霸气情侣背影头像带字头像图片大全集
- 微信悲伤头像图片男
- 三国杀鬼牌图片大全
- cool1dual隐藏图片
- 百鬼目图片
- 北美洲恐龙的真实图片
- 如何ps图片上的字体
- 星际争霸2人族战舰图片
- 小孩在雨伞外面图片
- 超碰国产新上传图片
- 万事达卡图片
- 三国邪恶漫画图片大全
- 超好看的照片女生头像带字图片大全
- 美女 黑白图片
- 微信头像搞笑图片卡通
- 电话动画图片
- 可爱吕布漫画图片大全图片大全图片下载
- c 实现ftp图片下载
- excel2003菜单图片
- 萝莉黄漫画图片大全图片
- ppt 图片 选项按钮
- 王者荣耀图片周瑜
- 男性下体动态图片大全
- 撸鸡动态图片
- 王者露娜动漫图片
- 超级可爱猫咪动态图片
- 王瑞儿假胸被打爆图片
- 崩坏2图片高清壁纸
- html从服务器获取图片
- 三国杀小乔皮肤图片
- 陈翔帽子图片大全图片
- 芭蕾舞女大图片大全
- baby清新图片大全
- c 图片 byte数组
- 三国演义cctv8图片
- 女子被男子叉动态图片
- 寄星者的人物图片
- 陈伟霆搞怪头像图片大全集
- 俩面间隔图片
- 彩色邪恶漫画少女漫画大全图片大全图片搜索
- h5页面图片大小标准
- 怎样能让放大镜图片倒立
- 微信表情包要钱的图片
- 魔王新娘漫画图片
- 漂亮名演员的图片大全
- android选择图片区域
- 下雪的图片唯美头像
- angelbeats图片吧
- 长右图片
- 可爱人物动漫高清壁纸图片大全可爱
- 得了全世界又如何图片大全
- b站男动漫图片
- 王者荣耀男英雄去衣图片大全
- 色情在线图片天天
- 谢谢?玫陌?带字图片
- 淘宝商城cf绝版枪图片
- 触手x少女文邪恶漫画图片
- 大嘴笑的qq图片大全
- 哭着拍照表情图片
- pgm图片 android
- 如何把图片做成透明底
- 英雄联盟的英雄宣传图片
- oppoa怎么复制粘贴图片
- 记忆的馆动漫图片
- 手机壁纸图片韩范
- 微信动漫头图片大全图片大全图片大全
- 桌面壁纸女生图片唯美
- 打那个部位容易晕图片
- 时尚达人美甲图片大全
- 万里长城图片高清大图
- 打80分的扑克牌图片大全集
- 累跨了的漫画图片
- 祝福老婆动画图片大全
- listview复用图片错乱
- 获得花木兰的图片高清
- 卡通萌萌兔动态壁纸高清壁纸高清图片
- 安全公益图片大全集
- 王字的微信图片 迅雷下载 迅雷下载软件
- php替换文中图片路径
- 美图秀秀的模特图片
- 爱情人物海边大全图片唯美图片女生头像
- ps网点图片
- 飞兽图片大全
- 京剧女动漫图片大全
- php工程首页加载图片
- 癞蹄猫的图片
- 四季很好如果你在图片
- 王者荣耀黄忠真人图片
- 蓝色衣服什么头发好看图片女生头像图片
- 性感美女护士拿针筒图片
- 摸男生邪恶动态图片
- 动漫男子叉女子动态图片
- 半西装男生头像图片大全
- 手机锁屏壁纸图片黑白
- 女孩子喜欢的图片大全
- qt 传输图片base64
- 橙光游戏仙曲场景图片
- 梦幻背影动漫图片大全
- 背景图片水果
- 苹果6进水了屏幕图片
- tara梦想演唱会图片
- 吃吃饭图片大全
- 街头篮球动漫图片
- 你的名字电影带字图片
- npio 导出word 图片
- j11b战斗机图片
- 柯南侧脸图片素描图片大全
- 美女手指自卫动态图片
- 花朵爱心图片
- 躺地上的唯美图片
- 冷漠的正太动漫图片
- 苹果logo平铺图片
- 勇者大战魔物娘精灵图片
- 小儿推拿广告图片大全
- 兰博基尼红色壁纸 高清图片
- 鹿晗卡通手绘图片图片大全
- 空姐pp动态图片大全
- 书法字帖模板图片
- 提示点击一个文件图片
- 戴面具的另类头像图片
- 超好看的漫画图片大全大图
- 王者狄仁杰漫画图片
- 比较肉的校园漫画图片
- 瀑布中的美女动态图片
- cad大门图片大全
- 酷炫图片轮播插件
- 图片大全半裸
- 套路太深文字图片
- js base64加密图片
- 微信保存图片为什么不显示内存不足怎么办
- 美女和帅哥玩b图片大全
- 沈珍珠的图片大全
- 别人看不了我qq空间动态图片
- e4a 读取http图片
- 爱爱与啪啪图片大全
- 壁纸二次元情侣图片唯美意境图片搜索
- 微信小动物图片大全
- 成熟高跟少妇高清图片(
- 世上最好看的图片大全
- 图片去掉中间部分
- 我的老婆呢图片带字
- 神兽金刚北斗星王图片
- axure怎么导出图片
- 摸男生邪恶动态图片
- 车牌图片大小
- 精灵标志图片大全
- 如何擦除图片上的文字
- 藤井未来美牛仔裤图片
- 金属设计矢量图片大全
- 不想起床的卡通表情图片带字图片
- 萌娃男生小清新头像高清图片大全
- 刷新图片 jquery
- 步步高家教机s2的图片
- 零界点鹿晗480x图片
- 电影gif动态图片制作
- 刀妹真人图片
- 唯美的卡通人物图片女孩图片大全
- 可爱的胖子漫画图片大全可爱图片
- 有字跳舞图片
- 三国杀sp武将图片
- 王者荣耀刘禅刘备图片
- oppor9呼吸灯亮的图片
- mac批量修改图片格式
- 思维导图高清图片
- axure上传图片控件
- 三国杀周仓图片
- ps4备份还原 图片
- 不关你的事的图片
- 文艺篮球背影图片唯美图片带字
- 立体猫咪手机壳图片大全
- 带伞女生图片
- android图片保存到本地
- yochi变性前的图片
- 王源的帅气图片大全
- android中圆形图片蒙版
- 卡片制作装饰图片大全图片大全图片欣赏
- 微信发图片跳出视频
- exo标志图片星空带人
- 如何编辑word中的图片文字居中
- 奔驰超清图片大全
- lq1600k色带安装图片
- 男狙击手图片
- 受伤的柯南被绑架图片
- 卡通黑白图头像男生图片大全
- 紫霞仙子图片有台词
- 王者荣耀英雄白起图片
- 三星图片转向
- 春天图片动态壁纸
- 网页图片放大镜保存
- 霸气搞笑壁纸高清壁纸图片
- 真正最好看的大仙女图片
- 微信一路顺风图片动态
- ps图片加相框
- dw图片链接
- 男女下半部分亲热图片
- 百鬼楼之锦衣念泽图片
- 白文胸代网图片
- 怎样画海绵宝宝图片
- 手机如何读取net图片
- 唯美的动漫带字的图片手机壁纸图片大全集
- 苹果6splus香槟金图片
- 微信与马云聊天图片大全2015款
- 看的动画大美女裸体图片
- fatego满破高清图片
- 外国钱100图片大全
- 游戏图片头像女
- 我的世界原版棺材图片
- 带帽女人图片大全
- 小马宝莉变身图片
- 王者荣耀英雄名字图片
- 精灵与鹿的图片大全
- 苹果6splus像素图片
- b站生日祝福图片
- 媚娘原创微博图片
- 不愿睡着的图片
- 草机图片大全
- 打印蛋糕图片大全
- 时尚动画女孩图片头像
- 华为4x照相图片找不到
- 加班失眠图片大全
- 带感动字的说说带图片大全集
- 文艺写真图片
- ssh2 上传图片实例
- 大火箭大图片大全图片大全图片
- 王者荣耀装备 图片
- 帅哥最新图片
- 莉雅邪恶图片
- 冷漠动漫男黑白图片
- 唯美帅哥美女图片大全
- 微信福利gif动态图片
- 狗线条画图片
- 女孩被插痛苦的动态图片
- 视频转换动态图片软件
- 三国杀全部武将图片下载
- 小猪佩奇图片壁纸
- 三代火影招唤死神的图片
- 守门员神级扑救图片
- 尼尔机械纪元9s图片
- 萌萌布丁图片大全可爱
- 背影伤感唯美图片女生头像带字图片
- 同学愚人节快乐图片
- 摸男生邪恶动态图片
- 图片做成卷边效果图
- 唯美可爱公主图片
- 动画女人的奶子图片大全
- 如何编辑图片上的文字
- xp电脑桌面图片打不开怎么回事
- 抑郁唯美图片卡通
- 狼的咆哮图片大全
- 提心掉胆电影图片
- 微信视频变图片大全集
- 米格解说个人图片
- 梦想三国演员图片
- 美文系列图片 迅雷下载
- 锤子砸头图片动画
- 图片容量大小怎么修改
- 迷你世界做小型别墅图片大全
- 卡通小光头图片大全图片
- 开黑吗我庄周贼6图片
- 如何把图片的图像淡化
- 杰尼龟萌图片
- 简单卡漫画图片大全图片大全图片大全图片
- 超酷又拽的卡通打架图片
- 美丽湖水的图片大全
- 微信相册封面图片逗比
- a片演员图片大全图片
- 僵尸事件图片
- 王者荣耀韩信炫酷图片
- 护士图片超清
- 三国演义cctv8图片
- 芭蕾舞黑色唯美图片大全
- ppt2013图片滤镜
- 板鞋动画图片
- 太阳加早上好文字图片
- l伤心的图片
- 微博表情包图片会员
- 侧脸女动漫图片大全
- 三国杀护具图片
- 王者荣耀闺蜜特效图片
- 猫打老虎图片
- 双蛋图片大全
- 三国马超的图片大全
- 打开图片提示文件损坏怎么办啊
- Q版萤草高清图片
- 小孩跳舞手绘图片大全
- 带圆点的图片
- 大树下的梦幻图片唯美图片大全
- 家里花开的图片大全
- 10m的图片是多大像素
- 小清新图案美甲图片
- 唯美小船的图片大全大图
- 微信聊天背影男生图片
- ng文字图片
- 带耳机气质女神图片图片
- 大香蕉啊小说图片
- 好看猴子图片
- 西西?体艺术 图片大全
- 深圳富士康工厂f1图片
- 打人搞笑图片熊猫
- 优雅卡通图片头像女生
- 如何把图片放到cad中
- 北京电影学院高清图片
- ckeditor图片不显示
- c 图片转为base64
- 十三保健室漫画图片
- 植物图片唯美
- 我的世界红酒皮肤图片
- 酷炫舞蹈图片头像
- 关于美女被干的图片大全
- 红唇带字图片
- 图片素材蝴蝶
- js实现图片查看器
- 比长短 图片
- gif动态图片ppt中
- 微信公众号的图片多大
- 长安honorcs70a的图片
- 微博照片无法加载图片
- 如何把图片复制到ps里面
- 永安行单车图片
- 等待的动态表情图片带字图片
- 手机壁纸图片纯色淡绿
- 头像动漫男素描图片
- 带血的卡通高清图片大全集
- 只顾和别人聊不理我图片
- ppt中图片显示不出来
- 北冥神功心法口诀图片
- 头像图片大全男
- c 图片剪裁
- 气泡边框图片
- 基友萌萌哒图片大全
- axure切割图片
- 什么格式图片有图层
- 一点就动的图片
- 看呆了的文字表情图片大全
- 手抄报雷锋图片大全
- 樱初音未来图片萌萌哒
- lr导出图片快捷键
- 手机如何压缩打包图片
- css背景图片相对路径
- 因为遇见你手绘图片
- 图片和文字拼接的软件
- 萌萌逗比六一图片大全
- 霸气情侣背影头像带字头像图片大全集
- 如何裁剪图片为圆形
- 三国无双7全部人物图片
- 微信公共号的图片尺寸
- 巴黎最美风景图片
- 外国小男孩图片好看
- 外国运动女神图片大全
- gis导出图片不够清晰
- 半张脸的古风高清图片女生头像
- listview 图片大小
- 扣扣动态图片男
- 灰色伤感文字图片女生头像女生
- 网页顶端图片
- 可爱萌图片小女孩头像
- 小孩绘画图片葫芦娃
- 梦三国2 萌萌哒合成图片
- 绿色励志手机壁纸图片大全
- 可爱的小萝莉动态图片大全图片大全
- 王者荣耀旧版英雄图片
- 伦敦繁华图片
- qq空间说说带图片女
- 相机配手柄图片
- 上传图片form属性
- changqu保安图片
- 流行明星图片大全集
- 图片url转换成bitmap
- 图片版权在哪里查询
- 2016messi图片
- 微信被炸群图片动态图片
- 小女孩睡觉图片手绘
- 长的像萝莉的女孩图片大全
- 云渊cp图片
- 三国杀sp武将图片
- 女人长腿图片
- 老版ppt怎么裁剪图片搜索
- 所有三国人物图片大全
- 壁纸纸图片大全
- 花藤素描图片
- fgo师匠一破图片
- 微信图片有qq标志是什么意思
- 王者荣耀超清背影图片
- 打叉图片欣赏
- 如何截取高分辨率图片
- 唯美女生图片伤感
- 如何把图片设成网址
- x双飞邪恶动态图片欣赏
- 兔子少女动漫萌图片
- 绿色嫩芽图片
- 通往天堂图片大全图片
- 微博怎么改保存图片大小
- 初中两个字的图片大全霸气
- 雪景唯美男女背影图片
- 十一国庆节的卡通图片
- 王者荣耀高清图片大乔
- 暴走gif恶搞动态图片
- 黑丝皮衣高跟鞋美女图片
- 图片恢复后无法打开
- 既不需要图片
- 唯美意境风景美图动漫图片
- 图片转链接的网站
- d.va本子福利 图片
- 壁纸狗图片大全可爱图片大全图片大全
- 王者荣耀龙腾万里图片
- 百度图片识别技术
- 微信背影图片卡通可爱
- 卡通腹肌图片好多腹肌
- 唯美古风剑三图片高清壁纸高清
- 好看的元宵节图片大全
- 美女亲吻男生动漫图片大全
- 霸气动漫妹子图片大全
- matlab保存jpg图片
- 简单圆形logo图片素材
- 吃火锅喝啤酒图片大全
- 蜡笔小新温馨图片大全集
- 手绘古代男女情侣图片大全
- 面具二次元女生头像黑白图片
- 打招呼动态图片 可爱
- 鹿晗图片最近
- 围观表情图片
- 风扇轴承图片
- 围住脸的图片
- 带有q和z的图片大全
- c 图片转ico
- 微信图片显示失败是怎么回事啊
- 不想说话只想哭的图片
- 卡通观音图片
- 爱上一个女孩的句子图片
- 秒速五厘米的动漫图片高清壁纸
- 九中校花图片大全
- 老虎颜色图片
- 卡通女生眼睛怎么画图片大全图片大全图片
- 收神1800的价格图片
- 卡通女生头像高清大图片大全可爱
- 洛天依图片大全高清图片
- 萌战无双3.0鉴赏图片
- 扣子掉了的图片
- 美女图片j2
- 微信不客气表情图片
- 韩国极度性感风骚女图片
- 鹿晗爱心壁纸图片大全集
- 本宝宝伤心图片大全集
- 司音抱墨渊哭图图片
- 酷派7620l卡槽图片
- 萌萌哒的动漫图片女生头像大全可爱图片大全
- 萝莉gif动漫图片
- 傍晚付钱图片
- 手机图片变成word文档
- 文艺小清新图片动漫
- 可爱猫睡觉图片卡通图片
- 带名字的祝福图片大全图片大全
- 励志思念图片带字图片
- 美女光着全身子的图片
- 唯美图片女生古风高清
- 如何把图片调清晰度
- 可爱原创图片下载
- 薄荷少女图片
- android图片压缩不失真
- av天堂avtt色影图片
- background图片定位
- matlab图片转视频
- 最唯女孩下雪背影图片
- 淡雅正式图片
- 三国志13声音图片导入
- 产品单页图片
- c 竖向tab显示图片
- 怎么用ps更改图片文字
- st319所有成员图片
- qq资料背景图片犬夜叉
- 打游戏的房间怎么设计图片大全图片大全
- 大风动画图片
- 魏晨演唱会帅气图片
- 宋民国害羞的图片
- 精美日本动漫图片大全
- 朋友圈怎么发9张图片
- 爆笑虫子图片 可爱
- 半藏图片高清图片
- 彩色漫画人物图片大全图片大全图片搜索
- 专八分值分布2017图片
- 巨乳狐狸娘图片大全
- 微信图片总是发不出去怎么回事啊
- blob图片
- 网红主题壁纸图片
- 剑三伤感高清图片
- 一个叫王者的妹子图片
- html读取服务器图片
- 图片图章ps制作软件
- 王者李白手机图片
- 修改图片分辨率350dpi
- axure8轮播图片效果
- 图片outofmemoryerror
- 心德维拉图片解压密码
- 拒绝考试大字的图片
- 手机图片怎么压缩打包
- ai图片重叠
- 最新霸气手机壁纸图片
- 苹果手机开机白苹果图片
- html图片等比例缩小
- 精美的图片人物
- 唯美犬夜叉图片
- 如何查看图片是否为2寸
- 微信莲花图片大全头像
- 巨乳少妇真是图片
- 鹿晗图片化妆图片大全
- 卡通情侣手机壁纸 文字图片大全
- 苹果7玫瑰金图片
- 卡通绘画图片大全大图
- 手机百度图片自动播放
- 蝴蝶夫人第1会所套图片
- 三国志11貂蝉图片
- 微信图片原图
- 图片怎么放到cad中
- 可爱小猫图片壁纸图片
- 王者荣耀图片赵云皮肤
- 粽子里的故事ppt图片
- 头上带花美女图片
- scute图片百度网盘
- 发票图片制作
- 为什么手机图片会过期
- ae图片上加烟雾特效
- 手机壁纸图片风景花草
- 微信朋友圈怎么发收藏的图片大全
- 微信注册图片不显示不了怎么办
- 带着面具的女孩动漫图片
- 怎样把图片剪切成圆形
- 水果美食壁纸高清图片
- 灰色壁纸手机壁纸高清图片大全图片大全图片
- 怎么图片底色变透明度
- 奔跑吧兄弟穿的服装图片大全
- 王者荣耀的张飞图片
- aws s3图片服务器
- 手机摆放的创意图片
- sd娃娃高贵的礼服图片
- 猪猪侠之梦想守卫图片
- 巨大化少女漫画图片
- n图片火焰
- 受伤的可爱图片
- 2t4r图片
- 背大胖子图片
- c gdi 图片画到
- 三星SM P605图片
- 素描帅气男图片大全
- 手机壁纸动物图片大全
- 王者荣耀图片周瑜
- 不死鸟直播图片
- 微信分享接口图片尺寸
- 手机壁纸大自然图片 路
- 微信公共号的图片尺寸
- 污的站姿内涵图片
- 搞笑图片厕所
- 唯美紫色的动漫图片
- angelababy晚礼服图片
- bootstrap图片加载慢
- 微博上不红的美女图片
- 三国杀卡牌说明书图片
- 袋鼠绘本图片
- 我想静静图片带字样
- 三国无双7吕布武器图片
- 有花有蝴蝶的好看图片
- 手机美图秀秀叠加图片
- 为什么无线没有保存不了图片大小
- 晚上卡通下雨雪图片
- 迷你世界萌兔兔图片
- 给你个眼神去体会图片
- 我是不是傻 图片
- sm接受程度表格图片
- 想你了咋办文字图片
- 美女人物动态动态头像大全唯美图片大全
- android图片查看下一张
- jq点击图片全屏放大
- 微博男头像图片大全
- https图片下载
- 微信黑色气质头像图片大全
- 微博图片保存到手机相册里找不到怎么办
- 挖机翻了图片
- 将图片变成小视频的软件是什么原因是什么
- 雷鸣登狙击枪图片
- base64转化为图片格式
